Quels sont les impacts
de la mise en place d’un UI Kit ?
Au fil de mes projets, la mise en place d’un UI kit est devenue une étape indispensable dans mon process de travail. Il me permet de gagner un temps précieux, de faciliter le travail et les échanges avec les développeurs pour la création ou refonte d’un site internet, d’une application mobile ou d’un logiciel métier.
Mais qu’est-ce qu’un UI kit ? A quoi ça sert ? Quels sont ces impacts ?
UI KIT : quésako ?
Un UI kit est un kit regroupant tous les éléments graphiques présents dans votre site web ou application mobile. C’est une sorte de boîte de lego qui va faciliter la construction des différentes pages de votre site web ou app mobile.
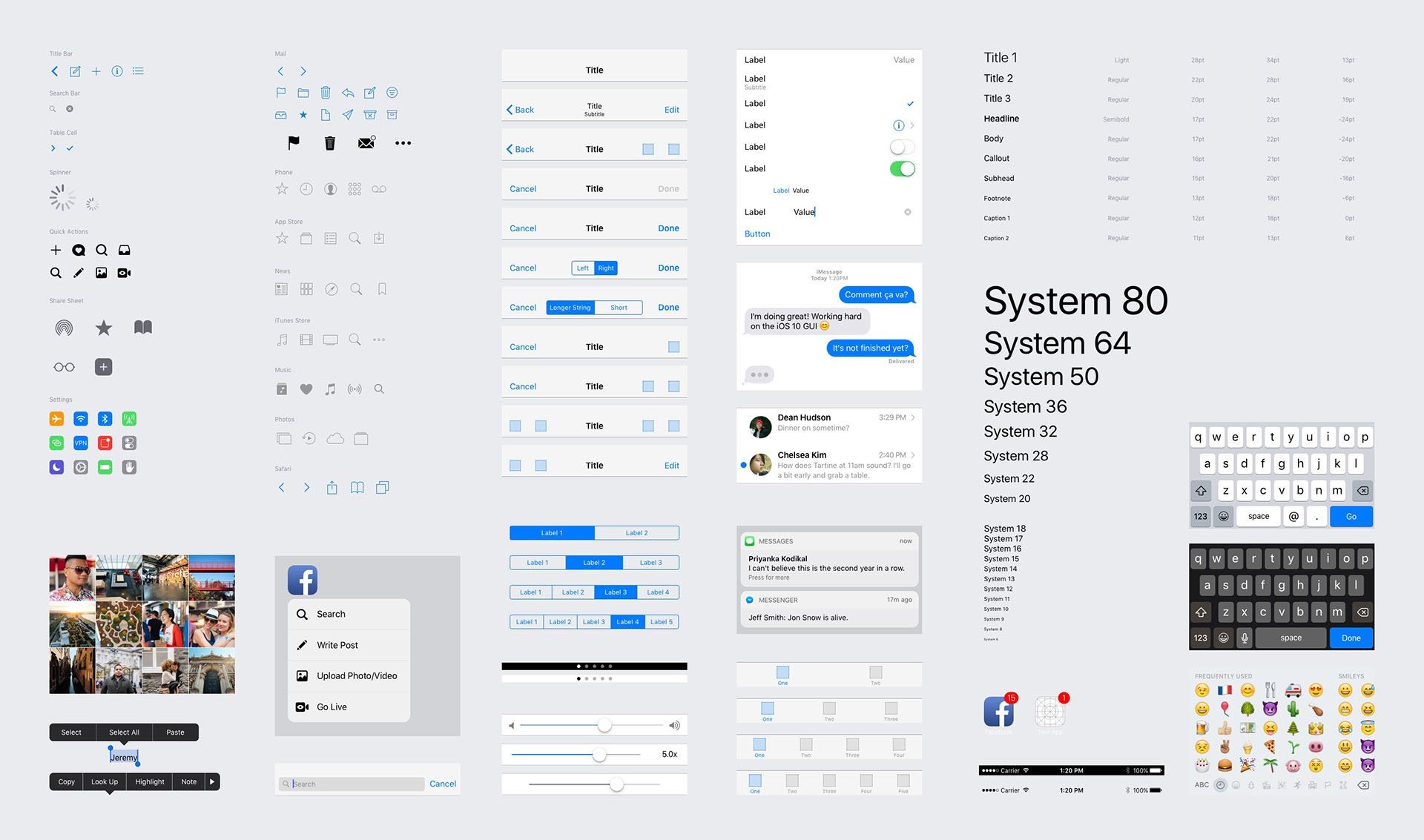
Les éléments graphiques présents sont :
- Les éléments de navigation (menu, onglet…)
- La palette de couleurs,
- Le style de typographie pour les niveaux de titre et le texte
- Les boutons d’action ou CTA
- Les champs de formulaire
- Les pictos…
Finalement, il regroupe tous les éléments graphiques que vous allez utiliser pour construire les différentes interfaces de votre site ou app.
Ce kit sert aussi à anticiper le comportement de certains éléments, comme par exemple, comment se comporte un bouton lorsque l’on clique dessus ou comment s’affiche un message d’erreur sur un champ de formulaire.

Exemple UI kit
Il en existe deux sortes :
- Les UI kit créés exclusivement pour votre app ou site internet, ils sont en cohérence avec la charte graphique de l’entreprise et vous permettront de créer votre propre univers graphique
- Les UI kit gratuits ou payants, disponible internet, avec des éléments graphiques susceptibles d’être trouvés sur d’autres sites ou d’autres applications et très souvent incomplet car ils ne sont pas spécifiquement créés pour votre besoin.
Personnellement, je crée toujours des UI kit sur-mesure pour mes clients. Ainsi, ils ont un design exclusif, personnalisé, en cohérence avec leurs valeurs, l’image qu’ils veulent véhiculer et surtout penser pour leurs utilisateurs cible.
Commencez-vous à entrevoir les impacts sur la création de votre app ou site internet ?
Quels sont ses impacts sur un projet ?
Il y a quelques mois, je me suis occupée de la refonte d’un logiciel qui n’avait pas d’UI kit. J’ai repris le travail d’un designer qui n’était plus sur le projet. Sur ces maquettes, il y avait environ 30 tailles de police différentes, des couleurs légèrement différentes de la charte graphique, aucune hiérarchie au niveau des tailles de titres ni des textes.
Je vous laisse imaginer le temps et le travail que cela engendre en cas de modification sur un ou plusieurs écrans. Sans parler du temps de développement ou encore le travail pour maintenir le logiciel.
La première chose que j’ai faite en arrivant sur ce projet est de mettre en place un UI Kit pour plusieurs raisons :
- Harmoniser le design avec la charte graphique de l’entreprise
- Normaliser le design notamment sur les différents niveaux de titre
- Gagner du temps sur la conception des écrans
- Optimiser le travail des développeurs
Je ne vais pas vous mentir, ça prend un peu de temps à mettre en place au début.
Mais une fois créée, on gagne un temps fou en terme de conception UI !
En effet, une fois tous les éléments créés, je prends l’élément dont j’ai besoin dans le kit et je le place au bon endroit sur la maquette. Et ainsi, très rapidement, je construis les différentes pages.
De leur côté, les développeurs peuvent coder les différents éléments graphiques et ainsi avoir, eux aussi, leur boîte de lego pour coder les différentes interfaces. Ce travail peut très bien se faire, pendant que je travaille sur les maquettes. C’est un gain de temps, de productivité et d’argent.
Tout le monde est gagnant !
Comme vous vous en doutez, c’est un outil évolutif.
Je peux ajouter, modifier et/ou supprimer des éléments en fonction des besoins.
Par exemple, dans le cadre de la refonte de votre identité visuelle, vous allez pouvoir rapidement harmoniser votre UI kit à votre nouvelle charte graphique, pour un souci de cohérence graphique.
Conclusion
La mise en place d’un UI kit est, pour moi, indispensable dans la création ou refonte d’une app web ou mobile. Il permet de normaliser le design de votre produit, de gagner du temps et de l’argent sur du moyen long terme. Il facilite les échanges entre designers, développeurs et clients. Il évolue avec votre produit et votre entreprise.
Alors, convaincue pour sa mise en place pour le développement de votre prochaine app web ou mobile ? Découvrez mon offre complète de conception / refonte et on en discute !