Quand et comment interviennent les différents acteurs d’un projet digital ?
J’interviens sur de la création et refonte d’applications web, mobiles ou logiciels. Je travaille toujours en équipe. Je collabore avec différents acteurs et chacun intervient à un moment clé du projet et dans un ordre précis.
Sur certains projets, je prends la casquette de cheffe de projet et sur d’autres projets j’intègre des équipes déjà constituées.
Pour expliquer mon propos, je vous propose de prendre comme exemple la création d’un logiciel.
Les différents acteurs
Sur chaque projet, il y a différents acteurs. Ils sont minimums 6.
Il y a :
- Le chef de projet
- Le designer
- Le développeur front-end
- Le développeur back-end
- Le client
- L’utilisateur cible
Le chef de projet est comme un chef d’orchestre. Il assure le rythme et veille à ce que l’ensemble raisonne de la bonne manière pour le client et les utilisateurs. Il évite la cacophonie et fait en sorte que chacun joue sa partition à la perfection.
Le designer est chargé d’identifier les utilisateurs, leurs besoins et attentes. Il établit le parcours utilisateurs et l’arborescence du logiciel avec le client. Il conçoit les différents écrans (wireframes et maquettes), l’univers graphique en respectant la charte de l’entreprise quand elle existe.
Le développeur front-end s’occupe d’intégrer les maquettes. Il s’occupe de la partie visible du site.
Le développeur back-end s’occupe de la partie technique et fonctionnelle du site. Il s’occupe de la gestion des bases de données. Son travail est invisible pour l’utilisateur qui navigue sur le site web.
Le client vient avec une problématique, un besoin et l’équipe projet y répond. Il a la connaissance métier. Il valide les différents livrables du projet.
L’utilisateur cible est la personne centrale de tout projet. En effet, on crée un produit pour répondre à son besoin. ll est donc indispensable de bien le connaître, l’identifier et l’intégrer au projet le plus tôt possible. Il interviendra lors des phases de tests pour faire remonter des incohérences, des manques ou tout simplement des fonctionnalités auxquelles on n’avait pas pensé.
L’ordre d’intervention
Chaque projet commence par une phase de cadrage.
Elle s’effectue entre le client et le chef de projet. Elle permet de déterminer les limites du projet, les besoins du client, ses attentes. Cette étape permet de mettre en place un planning, définir la charge de travail et identifier les personnes à faire intervenir sur le projet.
Le designer entre en scène au moment du cadrage du projet et son travail se poursuit jusqu’à la fin du projet. Il recueille le besoin auprès du client, identifie l’utilisateur, ses attentes et ses besoins. Il pose le parcours utilisateur et l’arborescence du produit en collaboration avec le client et le chef de projet. Il est intéressant de faire intervenir les développeurs lors de cette phase. Ainsi, avec leurs regards techniques, ils peuvent identifier des fonctionnalités complexes qui peuvent demander du temps de développement, entraîner du retard sur le projet ou qui peuvent être développés lors de la V2 du produit.
Ensuite le designer conçoit les différents écrans grâce à des wireframes (maquettes fonctionnelles en noires et blancs) puis des maquettes.
Cette étape se fait en deux temps pour plusieurs raisons. Cela permet, notamment, au client de se focaliser sur le fond PUIS sur la forme.
Une fois les wireframes validés par le client, des tests utilisateurs sont organisés pour s’assurer que la conception des interfaces répond bien aux besoins des utilisateurs.
Et enfin, l’intégration peut commencer.
La création des maquettes se fait donc en parallèle du développement. Ca permet d’optimiser le temps de travail.
Lors de la phase de création des wireframes, il est important de partager et échanger avec les autres acteurs et parties prenantes du projet.
Par exemple, l’œil des développeurs permet de valider la faisabilité technique des différentes interfaces proposées par le designer. Les développeurs intègrent la totalité des maquettes une fois qu’elles sont validées par le client. Ils sont garants du bon fonctionnement du logiciel. Ils résolvent les bugs quand il y en a et sont chargés de la maintenance du logiciel.
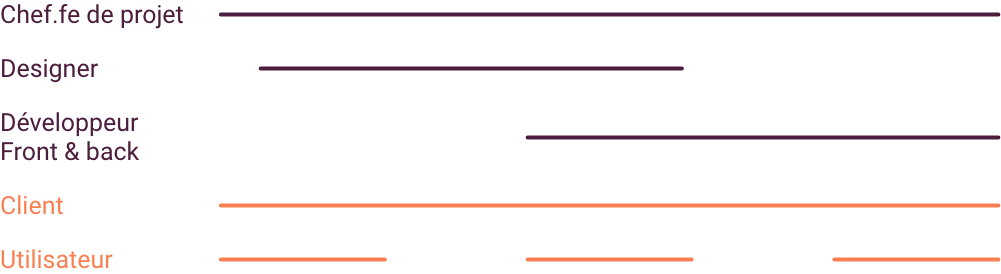
Timeline projet digital

Méthode de travail : agilité et itération
Le chef de projet s’assure que chacun réalise ses tâches. Si un des membres de l’équipe projet rencontre des difficultés ou accumule du retard, le chef de projet s’occupe de trouver une solution.
A la fin de chaque sprint des livrables sont présentés au client comme par exemple l’arborescence du logiciel, le parcours utilisateur ou encore une démo du logiciel. Lors de la présentation des livrables, le client valide tout ou une partie de travail réalisé. Si il y a des modifications à faire sur les wireframes, le designer traite les retours du client et représente ses travaux lors d’une nouvelle réunion.
C’est ce qu’on appelle travailler en itération.
Ça peut aussi vous intéresser : Quels sont les impacts de la mise en place d’un UI kit ?
Conclusion
Le chef de projet est le garant du bon déroulé. Il s’appuie sur son équipe pour répondre aux besoins du client. Le client tout comme l’utilisateur cible sont des acteurs clés.
Travailler en agilité et en itération permet d’impliquer toutes les parties prenantes du projet et de respecter le planning au mieux. Ca permet d’identifier très rapidement les problèmes qui peuvent impacter le projet et entraîner des retards ou autre.
Vous souhaitez refondre votre site internet, créer une application ou un logiciel ? Je vous accompagne dans ce projet. Découvrez mon offre en détail en cliquant ici.



