UI kit VS Design system : quel outil choisir ?
Client : On aimerait mettre en place un design system
pour la création de notre application mobile.
Moi : Hum ok, vous me parlez d’un design system ou d’un UI kit ?
Connaissez-vous la différence entre les deux ?*
Client : Euh, non
Moi : Ok, je vais vous expliquer alors…
C’est généralement le genre de discussion que j’ai avec mes clients. Les gens confondent ces deux termes. Et vous, connaissez-vous la différence entre UI kit et design system ?
Commençons par un peu de vocabulaire…
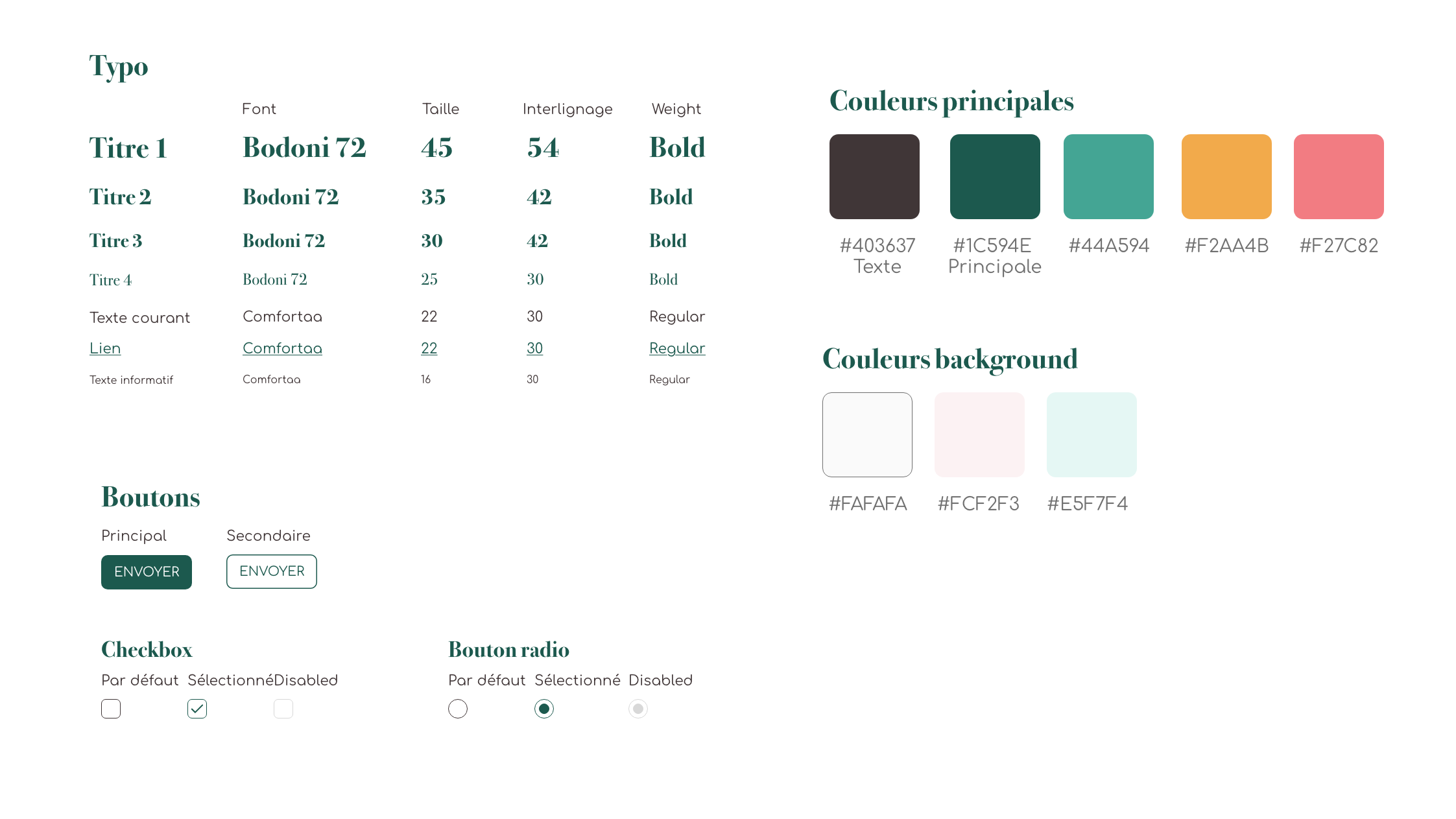
Comme je vous l’expliquais dans la mise en place d’un UI kit, ce dernier est comme une boîte à outil pour les designers et les équipes de développement. C’est un outil qui se construit et évolue au fil du projet. A mes yeux, c’est un indispensable dans la création d’un produit digital.
Il regroupe tous les composants graphiques que le designer utilise pour construire les différents écrans d’une interface. On peut y retrouver la navigation, les cards, les boutons, la palette de couleurs ou encore les différentes typographies utilisées.
Il permet d’harmoniser et de normaliser le design d’une application mobile ou d’un site web. Il favorise également la cohérence graphique entre l’application mobile et la landing page qui en fait la promotion, par exemple.
Généralement, l’UI kit se présente sous forme d’un fichier Adobe xD ou Figma.

Le design system, quant à lui, va plus loin.
Il regroupe tous les éléments graphiques permettant de construire les différentes interfaces d’un logiciel. Chaque composant est dessiné puis codé. En plus de cela, il fourni une documentation (qu’on appelle aussi guideline) sur l’utilisation des différents composants, des typographies, des couleurs ou encore des templates de pages… De plus, c’est aussi un outil évolutif.
Il se présente, la plupart du temps, sous forme de site web accessible au grand public ou uniquement aux équipes de l’entreprise. Donc, les designers ont accès aux fichiers regroupant les composants et les développeurs récupèrent le code du composant. Cela facilite et optimise le travail et les échanges de toutes les parties prenantes.
Lorsque votre produit est mature, il est intéressant de le mettre en place. En effet, cela n’a pas vraiment de sens de mettre en place un design system pour la version 1 d’une application mobile. Quand vous avez plusieurs produits (app web, app mobile, site web, etc…), sa mise en place favorise une cohérence en eux.
Pour avoir une idée de ce qu’est un design system, voici celui de Decathlon.
Comment savoir quel outil choisir ?
Avez-vous besoin d’un outil simple ? D’un outil complet ? Le temps pour le mettre en place ? Le budget pour mettre en place un design system ? Les ressources nécessaires ?
Vous l’aurez sûrement compris, l’UI kit se met très rapidement et facilement en place. Il demande un travail précis et consciencieux du designer et c’est tout, contrairement à la mise en place d’un design system qui est un projet à part entière.
En effet, ce type de projet demande la mise en place d’une équipe avec au moins un chef de projet, un designer et un développeur.
Dans un premier temps, on identifie et définit tous les éléments graphiques à intégrer dans ce design sytem (composants, template de page…).
Ensuite, on priorise leur conception en créant une feuille de route (vous savez la fameuse roadmap).
Une fois cette partie organisationnelle définie, le travail opérationnel des équipes peut commencer. Les designers créent les différents composants (en respectant l’ordre établi dans la roadmap) comme les boutons en faisant attention de prévoir tous les états (état par défaut, erreur…). Une fois validée, les développeurs codent ces composants. Ils s’occupent de régler les bugs et maintiennent le code du design system à jour.
Finalement, le projet ne se termine jamais vraiment car il évolue en fonction des besoins des équipes de design et de développement, ainsi que du développement de votre/vos produits digitaux.
En fonction de la taille de votre entreprise, l’équipe s’occupant de ce projet peut être composée de 2 ou 3 personnes. Ces mêmes personnes peuvent s’occuper de la mise en place du design system tout en travaillant sur d’autres projets.
Conclusion



