Création de l’application mobile Edidact

Contexte
On s’est servi de tout le travail effectué en amont afin de capitaliser sur ce qui avait été fait et d’être le plus efficace possible.
Objectif
Créer l’application mobile de la plateforme Edidact
Points clés du projet
Gestion de projet
Expérience utilisateur
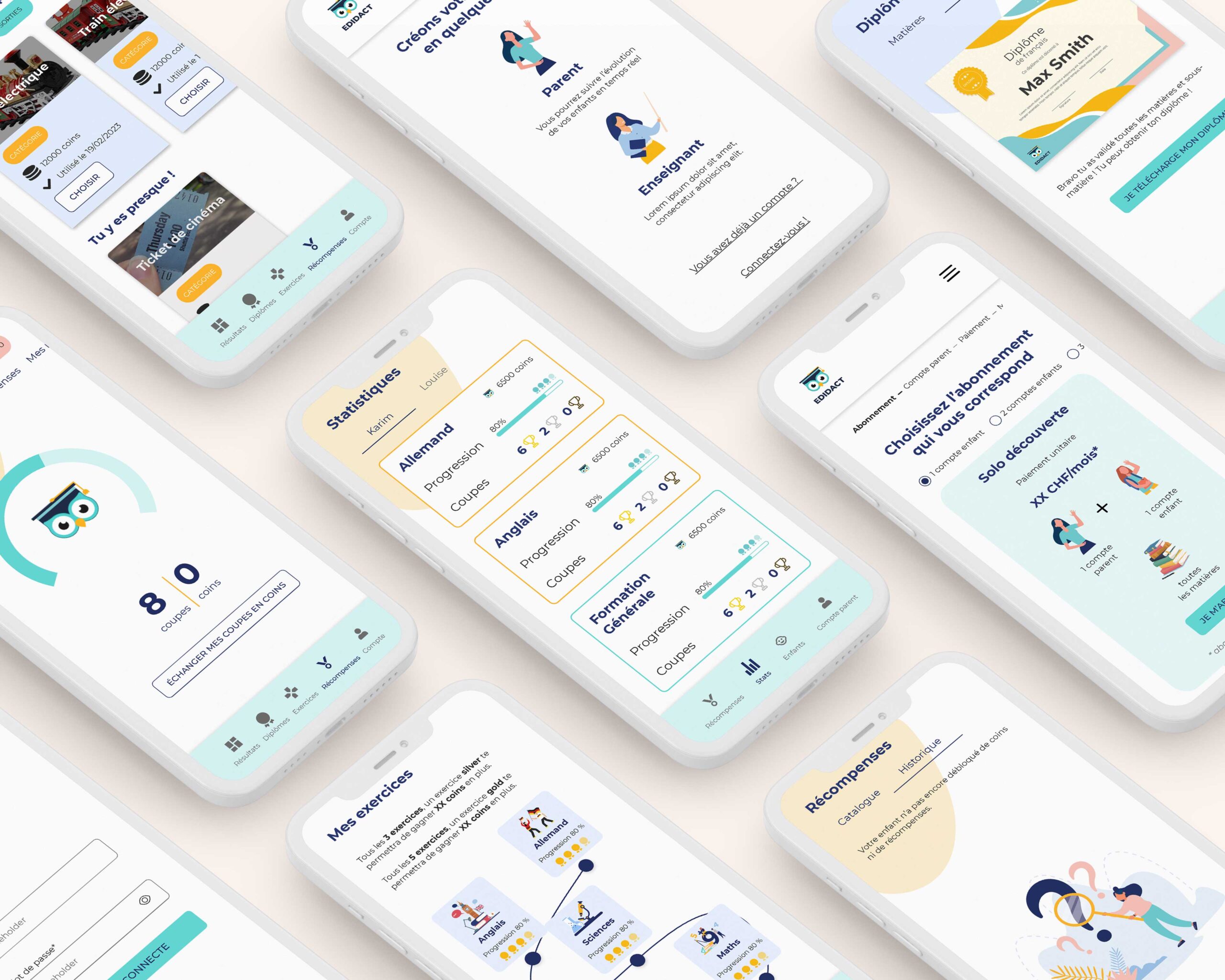
Application mobile
Parcours utilisateur et navigation
On a ajusté les différents parcours utilisateurs clés pour qu’ils soient adaptés et utilisent les codes des applications mobiles.
On a retravaillé le wording de chaque onglet de navigation pour qu’ils soient plus clairs et bien compréhensibles par les utilisateurs. On a reporté ces wording sur la plateforme dans un souci de cohérence.
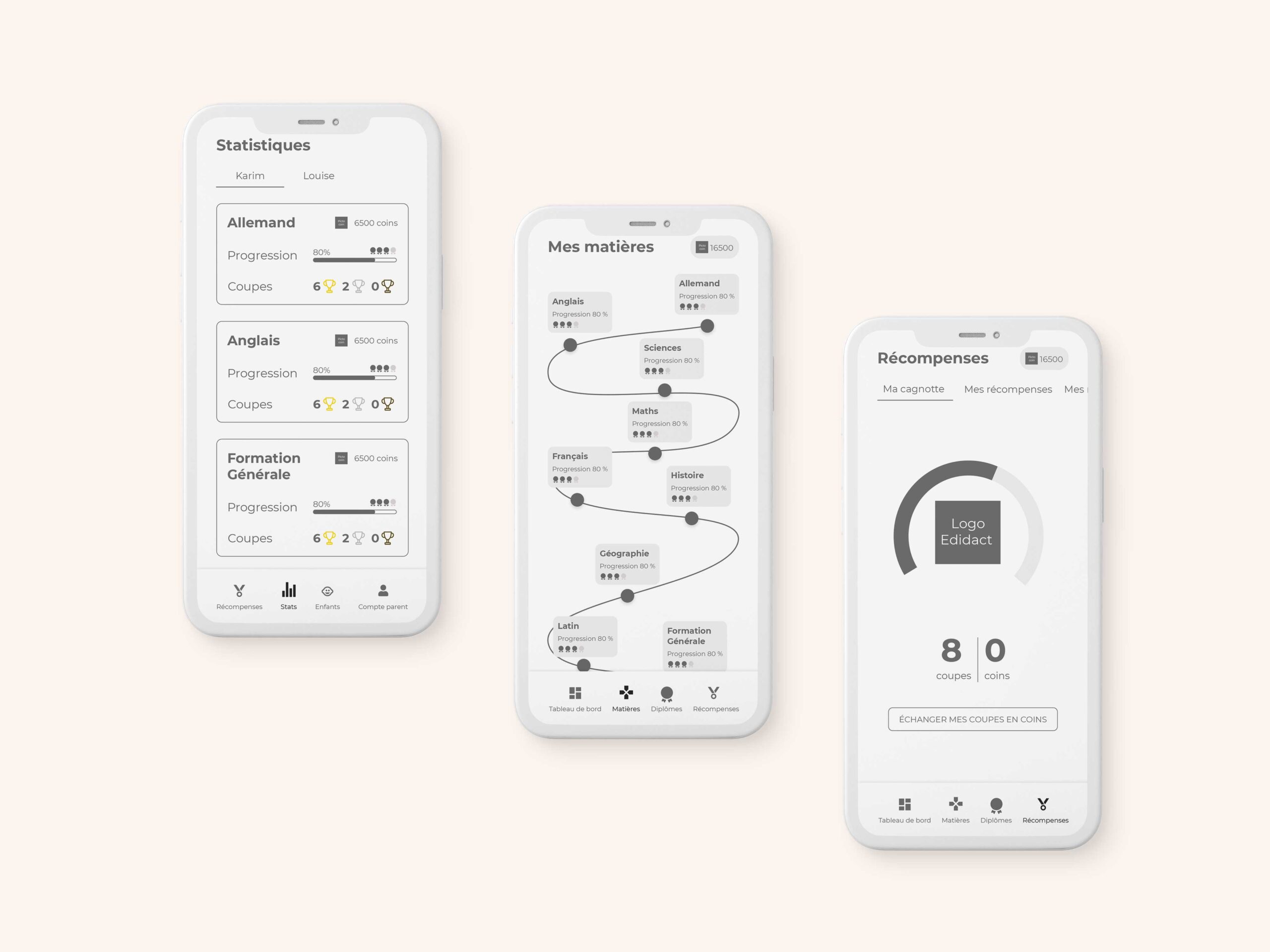
Une fois ce travail effectué, je suis passé à la conception des wireframes.


Conception UX
Pour ça, j’ai veillé à bien respecter les codes et les contraintes du mobile comme une action par écran.
J’ai fait attention à ce que le contenu ne soit ni trop gros ni trop petit ou encore que les boutons d’action soit bien dans la zone de confort de l’utilisateur.
Bien entendu, je me suis servie de l’UI kit mis en place en amont, pour créer une unité entre la plateforme et l’application mobile. J’ai réutilisé les mêmes codes de conception d’un outil à l’autre pour créer une expérience utilisateur simple, intuitive et globale.
Là encore, on a réalisé ce projet de manière itérative.
J’ai présenté mes différents travaux à l’équipe et le responsable de l’équipe de développement était présent pour valider la faisabilité technique. En cas de souci, je retravaillais ma proposition pour que ce soit réalisable dans les délais impartis et faisables techniquement.
Design UI