Development of the Konecteam Mobile Application

Context
It was limited in terms of functionalities (for example, no possibility of implementing a notification system). Another issue was the non-ergonomic and unintuitive user journey of the PWA.
For the redesign of his product, Florian wanted a native application with an optimized user experience.
Objective
Create an intuitive and modern mobile application integrating features such as notifications.
Key Project Points
Project management
Optimize user journey
Create a graphic universe
Respect visual identity
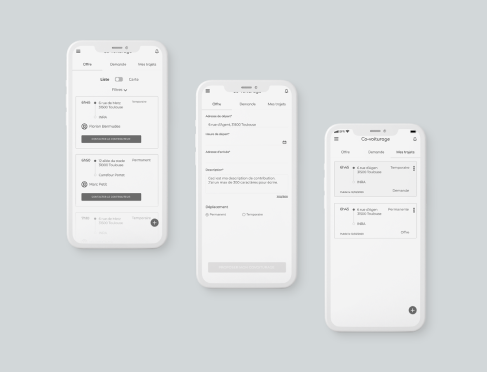
Defining the User Journey
This work helped identify key screens, features to implement, and aided in structuring the screens effectively.


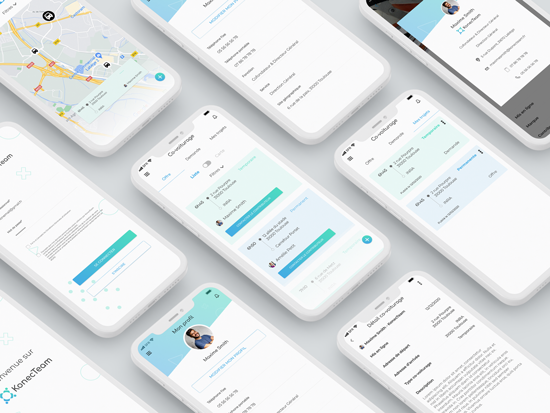
Designing the Application
I created components that I reused throughout the application to establish functional and visual coherence. I focused on information hierarchy. On each screen, actions are highlighted, optimizing the user experience.
Screen Design
It’s a very creative and ever-changing stage.
You need to create a graphic universe consistent with the company’s values while considering the users. They should recognize themselves in the application and feel that it speaks directly to them, not to their children or someone else.