Réservation de billets d’avion – Tourinov Web Service

Contexte
Tourinov Web Service est spécialisé dans le développement de site internet pour les agences de voyages dédiés aux comités d’entreprises.
Les dirigeants de cette entreprise ont fait appel à moi pour la refonte d’un plugin d’achat de billet d’avion.
A la demande du client, j’ai changé le nom de l’agence de voyage et utilisé un nom fictif.
Objectifs
- Retravailler le parcours d’achat de billet d’avion en intégrant une toute nouvelle fonctionnalité : l’achat de billet multidestination pour répondre au besoin des utilisateurs finaux
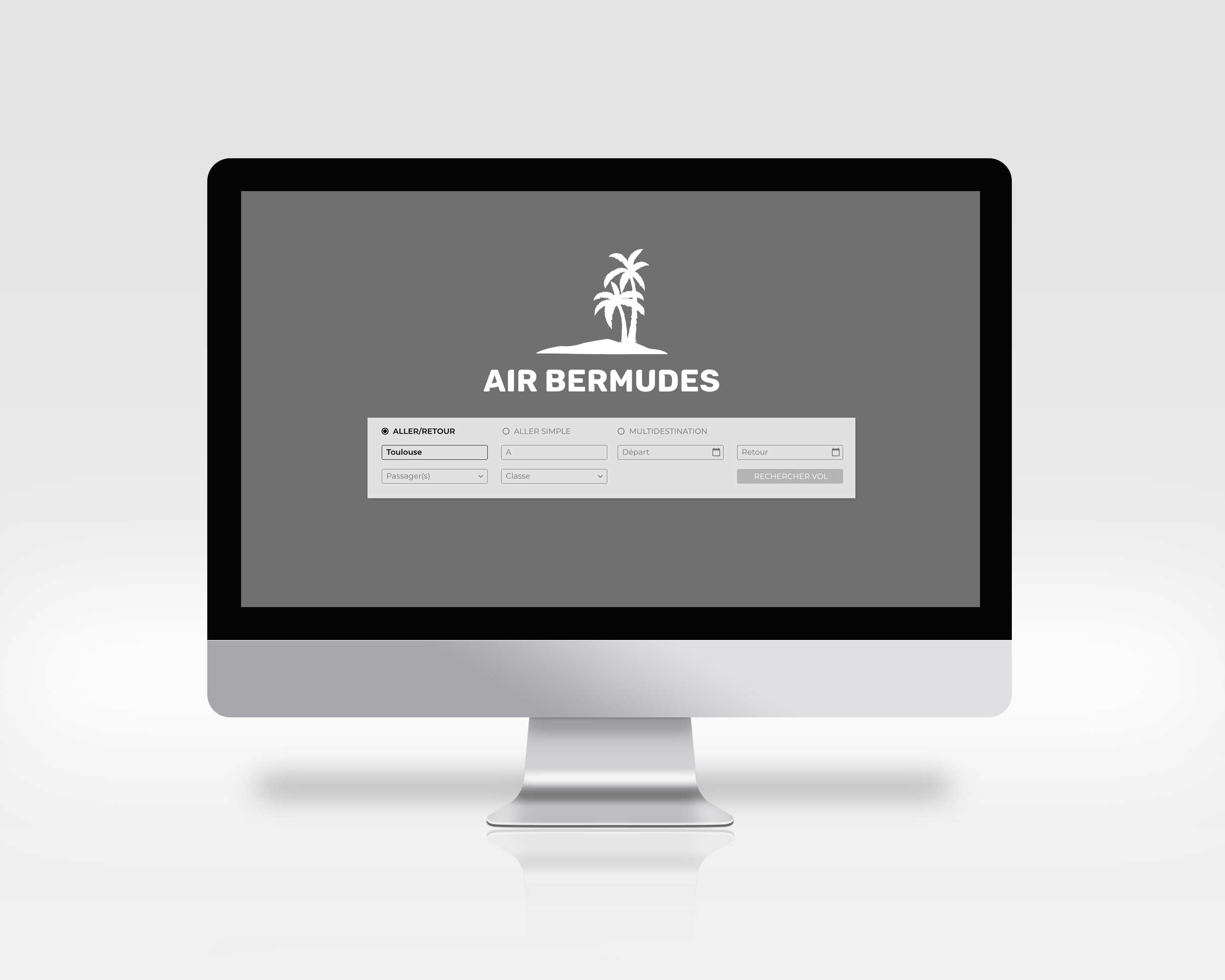
- Créer un design « marque blanche » pour que chaque agence de voyages puisse intégrer sa charte graphique simplement et facilement
Points clés du projet
Responsive design
Marque blanche
Fonctionnalité multidestination
Audit et analyse de l’existant
Afin de démarrer au mieux ce projet, j’ai beaucoup échangé et questionné le client. J’ai complété mon travail par un audit de l’existant. Cette récolte d’informations m’a permis de cerner leurs besoins, leurs attentes et d’identifier les points bloquants des interfaces actuelles.
La refonte de ces écrans a permis d’intégrer une nouvelle fonctionnalité : le multidestination. Cette dernière a été identifiée comme une fonctionnalité demandée par les utilisateurs finaux.
Elle permet aux utilisateurs de réserver des billets d’avions pour plusieurs villes sur un laps de temps donné.


Créer les wireframes
Après avoir validé le parcours utilisateur, j’ai retravaillé la structure des différents écrans.
Grâce à la mise en place du parcours utilisateur, on a pu identifier les écrans « clé », c’est-à dire les écrans les plus importants, comme par exemple, l’écran du panier. Cet écran est composé de plusieurs types d’informations. Bien structurer les différents blocs a été la première étape pour optimiser cette page.
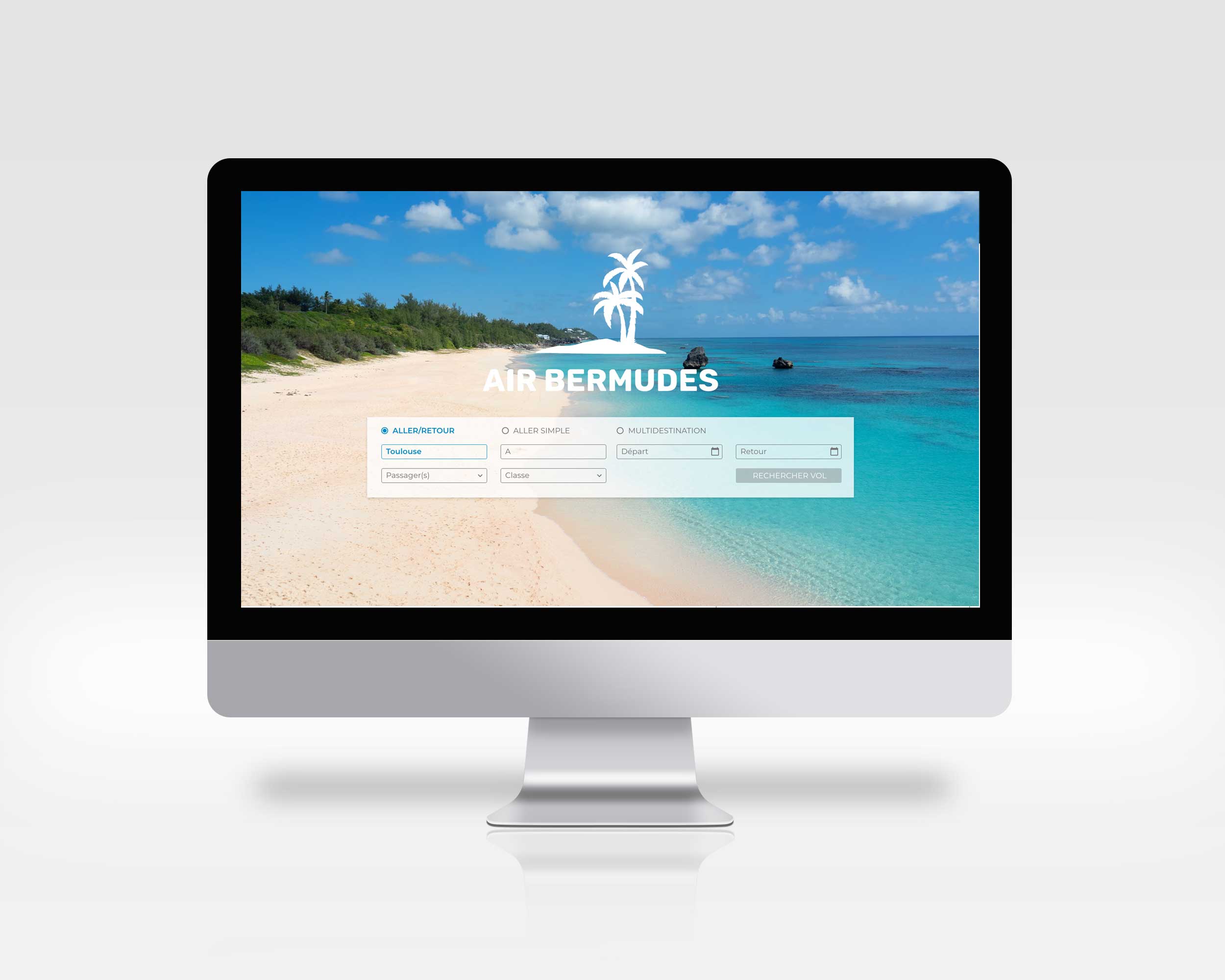
Maquetter les interfaces
Après l’étape de wireframing, j’ai proposé un design pouvant s’adapter facilement aux couleurs de différentes agences de voyages.
Pour cela, j’ai pensé mon design en terme de couleurs principale et secondaire. C’est à dire qu’au lieu de me dire le bouton sera bleu, je me suis dit le bouton sera de la couleur principale.
Parallèlement à ça, j’ai joué avec les couleurs, les tailles de polices ou encore les fonds de couleurs pour mettre en exergue les informations importantes ou encore aider à bien structurer les écrans, comme l’écran panier.