Refonte de la plateforme Edidact

Contexte
C’est l’un de mes projets coup de cœur de l’année ! Ce fut un projet passionnant, challengeant et très complet !
Je suis intervenue sur la refonte de la plateforme web avec une déclinaison du design en version dark mode et la création de l’application mobile.
Il y a un troisième utilisateur sur lequel je n’ai pas travaillé : l’enseignant. En effet, ce dernier peut se créer un compte et utiliser la plateforme. Le périmètre de mon action s’est focalisé sur les parents et les enfants.
Le gros enjeu était d’optimiser l’expérience utilisateur de l’inscription à l’utilisation de la plateforme pour venir s’implanter sur le marché France et francophones tout en se démarquant de la concurrence.
Problématique
Comment optimiser l’expérience utilisateur
de l’inscription à l’utilisation de la plateforme ?
Points clés du projet
Gestion de projet
Expérience utilisateur
Plateforme web
Responsive design
Onboarding
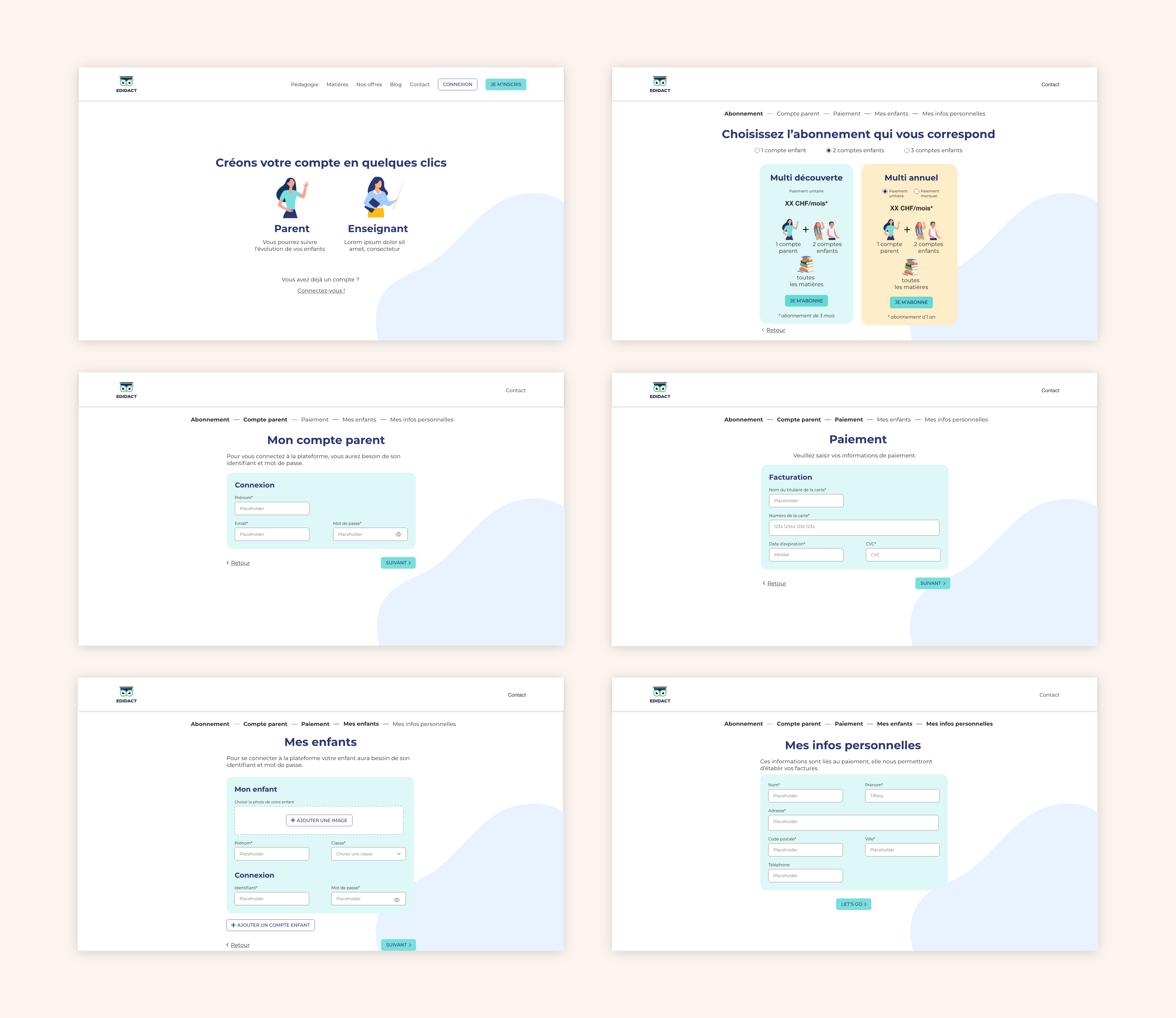
L’utilisateur pouvait choisir un abonnement en fonction de nombre de compte enfant qu’il voulait. Ce choix était complexe, pas intuitif et l’utilisateur ne comprenait pas vraiment ce à quoi il avait accès.
Il y a donc eu un gros travail sur :
- la hiérarchisation des informations demandées lors du onboarding
- le tri dans le type d’information demandée dans les différents formulaires pour se focaliser sur l’essentiel et ainsi augmenter le nombre de conversion
- la présentation des différents abonnements tout en simplifiant le choix du nombre de compte enfant à créer
- le contenu expliquant les différentes offres et le formulaire afin de convertir les utilisateurs en clients


Parcours utilisateur et arborescence
Avant de rentrer dans le vif du sujet, j’ai réalisé un atelier de co-conception avec Karim, le CEO de l’entreprise. Il a duré 1h et s’est déroulé en visio.
Grâce à ses connaissances métiers et mes connaissances techniques, on a :
- identifier et nommer les différents onglets
- poser les différents parcours utilisateurs des fonctionnalités clés de la plateforme
Ainsi on a identifié les points bloquants et les incohérences que l’on a résolu ensemble.
Grâce à cet atelier :
- on a posé les bases de la nouvelle plateforme
- j’avais ma liste d’écrans à faire pour la conception des wireframes
J’ai ainsi pu avancer plus rapidement sur le projet tout en impliquant le client et ses équipes.
Conception UX
Maintenant rentrons dans le vif du sujet avec la conception des différentes interfaces de la plateforme. J’ai donc réfléchi à la version desktop et responsive pour construire les différentes interfaces.
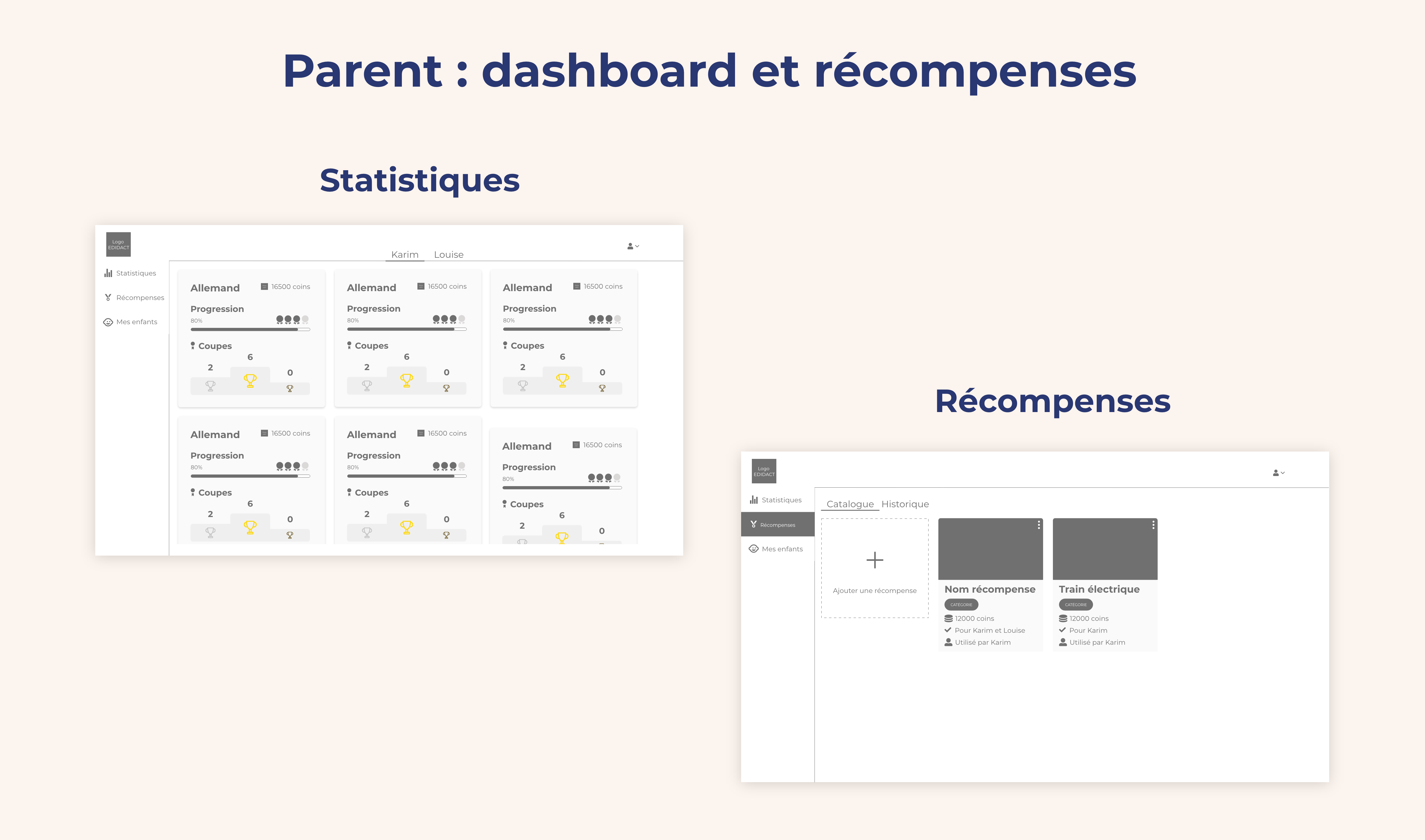
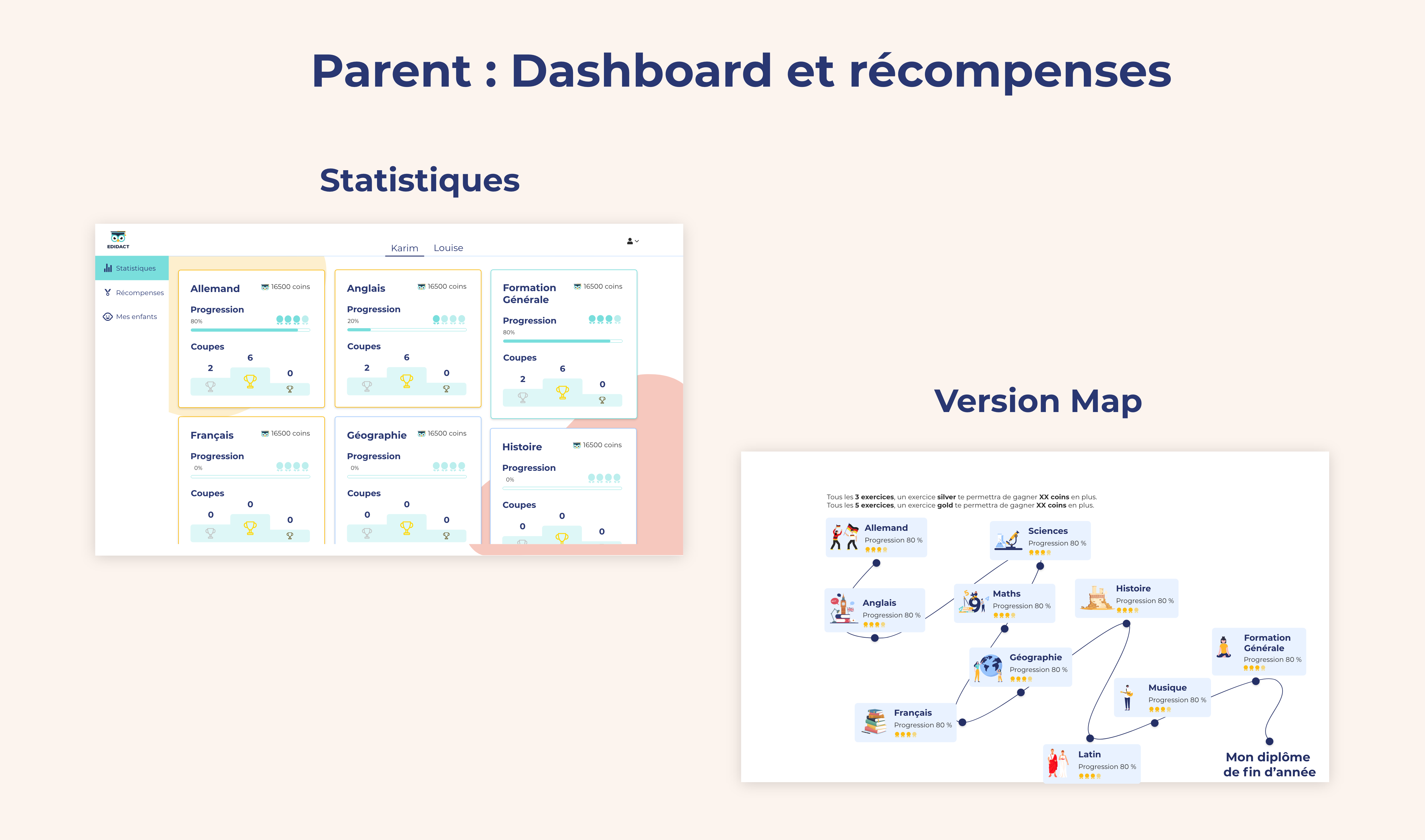
Pour l’espace parent, il y a eu deux chantiers :
- la conception du dashboard permettant de visualiser l’avancement de leurs enfants
- la gestion des récompenses (un focus sur la gamification est fait plus bas dans la page)
Pour le dashboard, j’ai rassemblé toutes les informations indispensables à savoir :
- la matière
- l’avancement
- le nombre de coupe gagné
- le nombre de coin
Une fois les informations identifiées, j’ai créé une carte en structurant l’information.
Pour la gestion des récompenses, j’ai mis en place un formulaire accessible depuis la page regroupant toutes les récompenses.
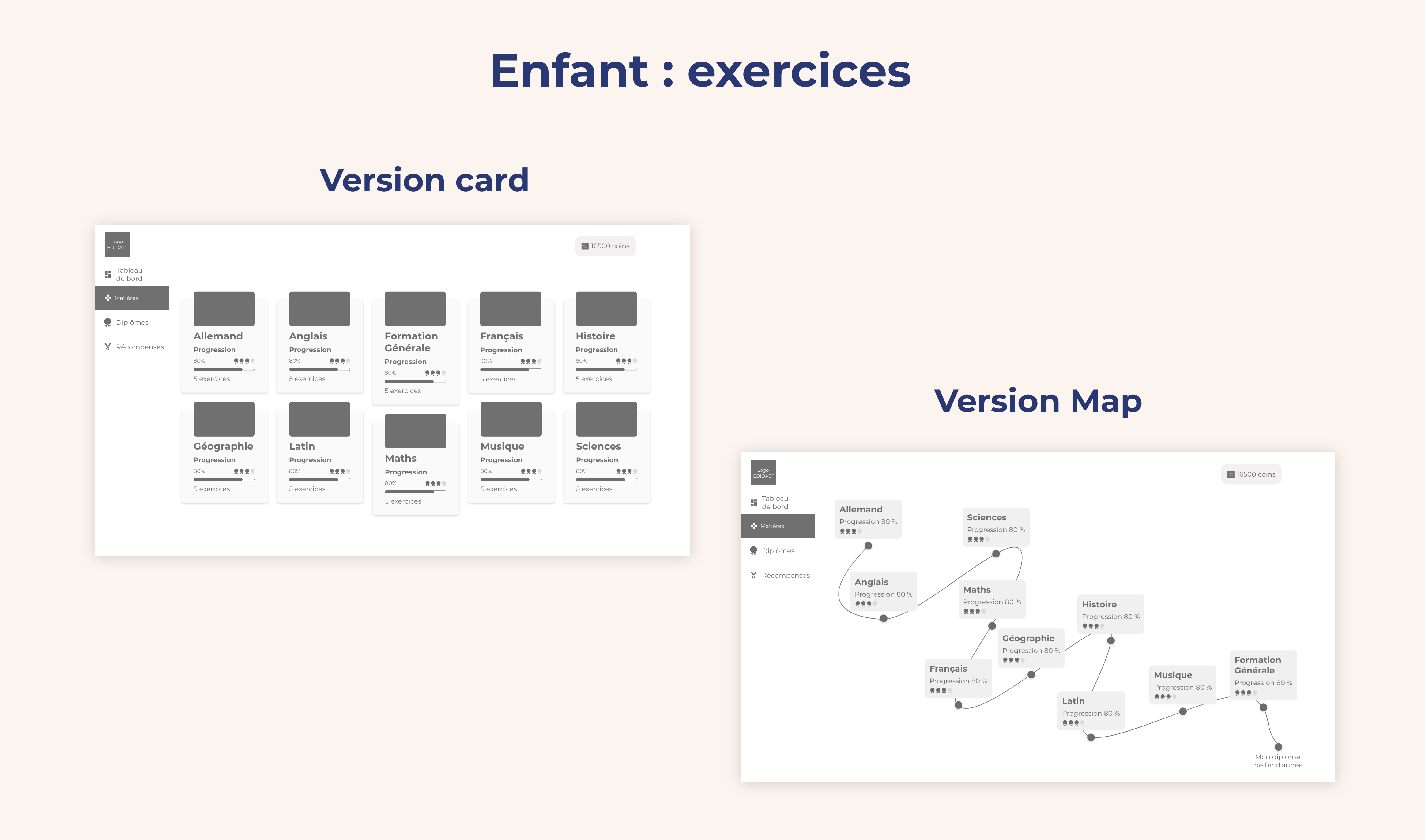
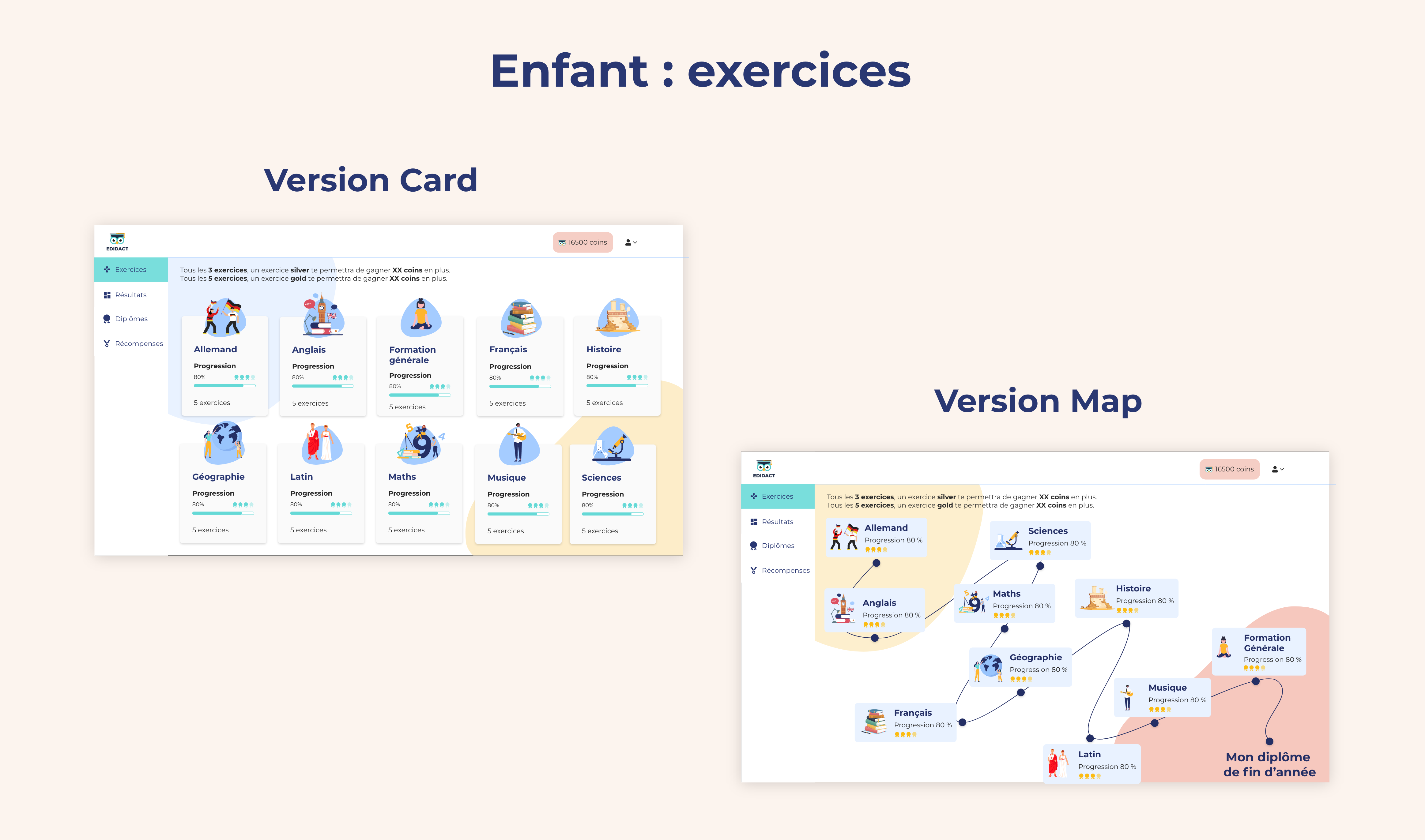
Pour l’espace enfant, il y a eu un gros chantier sur la partie exercice.
Il fallait rendre l’accès et la réalisation des exercices simples, visuels et attirants pour que les enfants restent et jouent.
Pour ça, j’ai fait le choix de présenter cette interface de deux façons :
- vue board avec des cartes alignées
- vue plateau de jeu où je me suis inspiré de la carte présente sur Duolingo
Ainsi grâce à un picto, l’utilisateur peut passer d’une vue à l’autre et choisir celle qui lui convient le mieux.
En parallèle de cette réflexion UX, j’ai commencé à mettre en place un UI kit afin d’harmoniser et normaliser les différents éléments graphiques me permettant de construire les interfaces. Je créais les différents composants en fonction de mes besoins.
On a mené ce projet de manière itérative.
Lors de la phase de présentations et validations des différents écrans, le responsable de l’équipe de développement était là pour s’assurer de la faisabilité technique et il m’a remercié pour la mise en place de l’UI kit.
Grâce à lui, ses équipes ont gagné du temps sur la partie développement. Ils ont pu commencer le développement une fois les wireframes validés. La couche graphique est arrivée dans un second temps.




Design UI
- proposition de deux moodboards
- déclinaison de l’univers choisi sur quelques écrans clés
- déclinaison sur l’ensemble des interfaces
Pour la proposition de moodboard, je suis partie sur deux propositions différentes afin de laisser le choix à Karim.
Pour créer ses univers graphiques, j’ai échangé avec Karim dans un premier temps. Il voulait un univers frais, dynamique mais pas trop enfantin. Je me suis basée sur la palette de couleur existante tout en prenant en compte sa demande.
Je lui ai fait deux propositions et il a choisi un mix des deux univers proposés.
Une fois l’univers graphique choisi, je l’ai appliqué à quelques interfaces clés puis sur l’ensemble des interfaces.
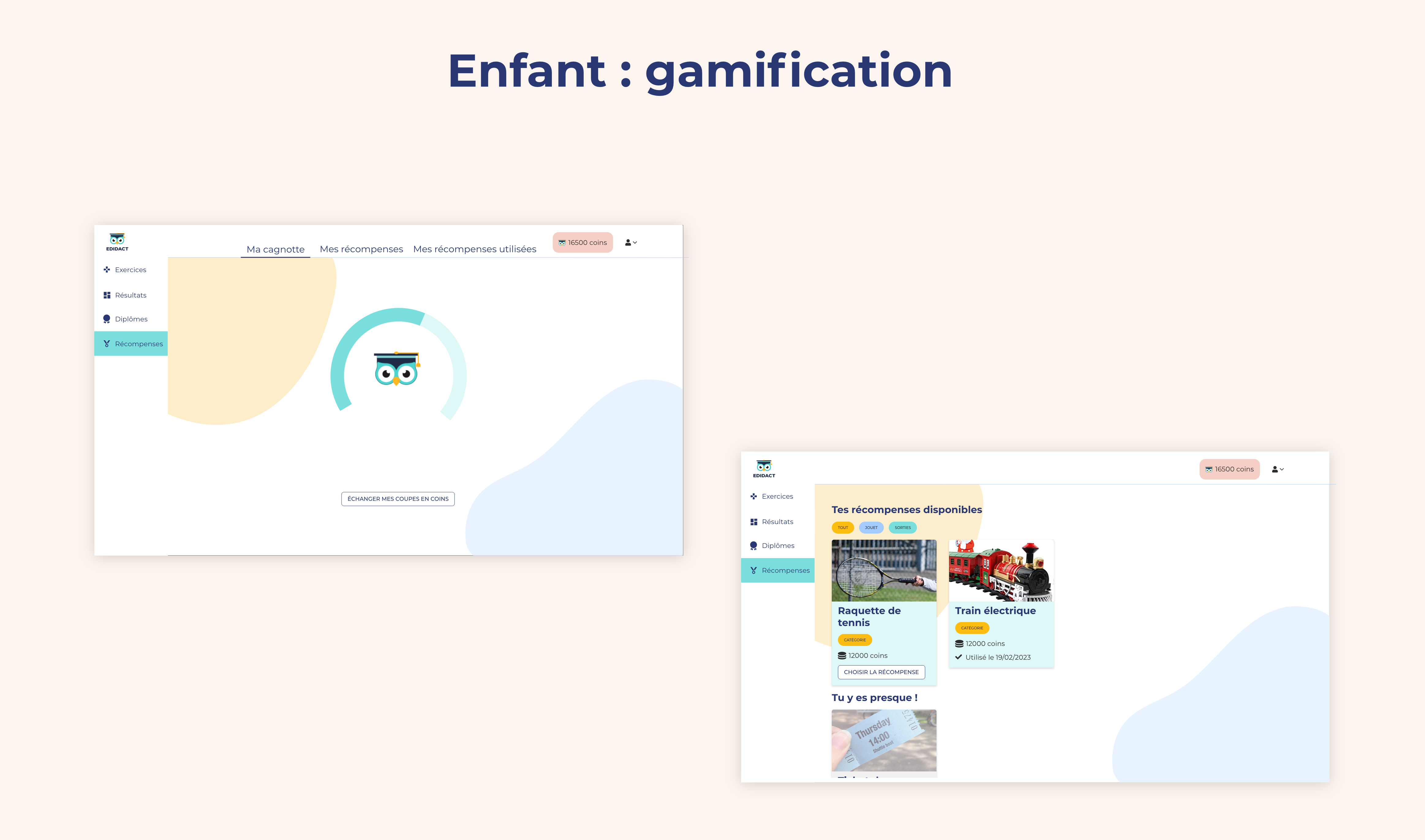
La gamification
Pour mettre l’accent sur l’aspect ludique de la plateforme, Karim m’a demandé d’intégrer de la gamification dans son produit.
Elle présente deux volets :
- les parents ajoutent des récompenses en indiquant le nombre de points qu’il faut pour les débloquer
- les enfants gagnent des points pour pouvoir y accéder
Je me suis inspirée d’applications de jeu tel que Duolingo pour intégrer cet aspect-là dans l’application.


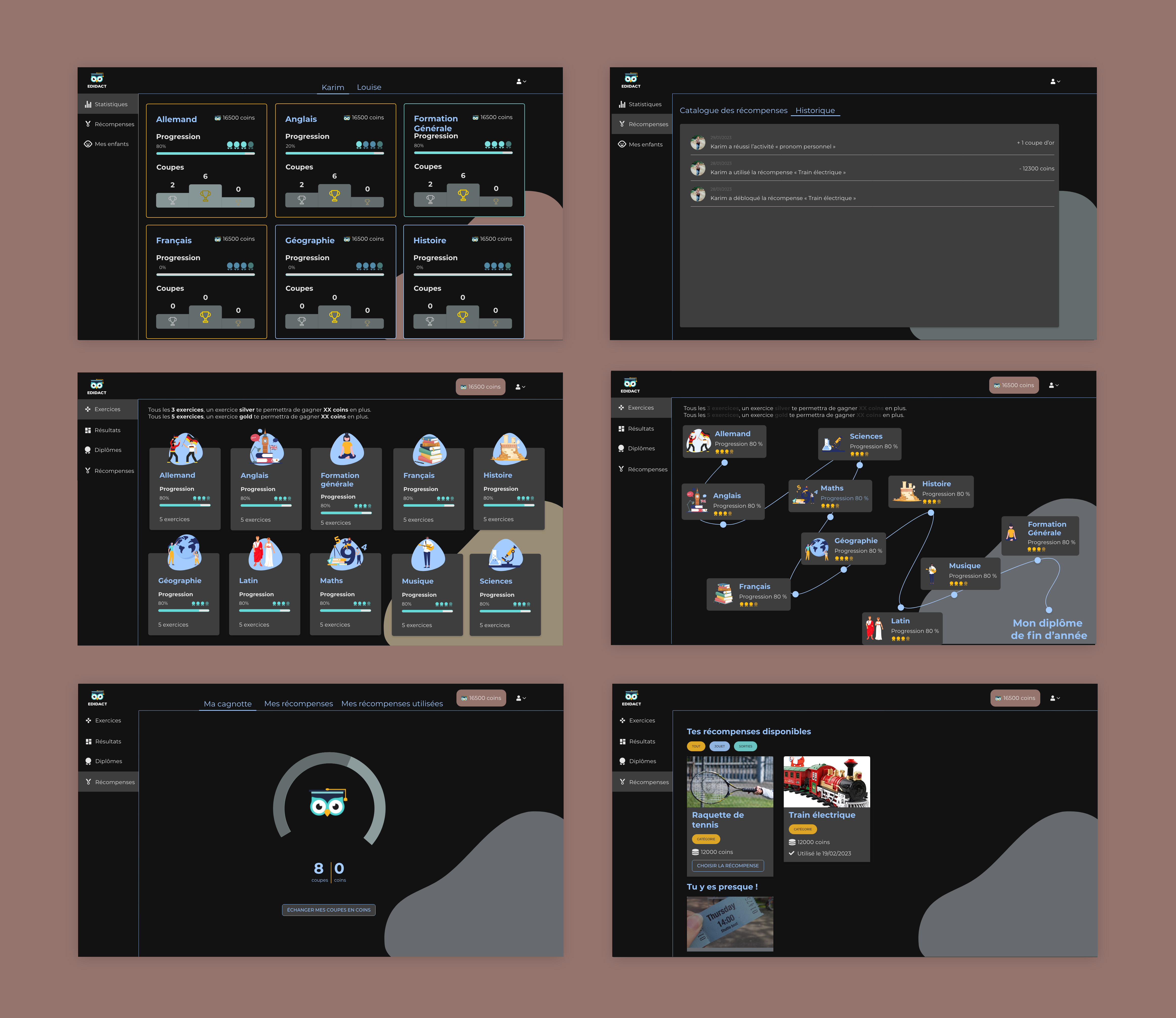
Dark mode
Attention : le dark mode ce n’est pas juste mettre les interfaces en nuance de noir, c’est un peu plus complexe que ça !
J’ai donc retravaillé toutes les interfaces afin qu’elles soient le plus immersive possible. J’ai joué avec les couleurs pour mettre en avant les informations importantes, comme les titres. J’ai utilisé les nuances de noir pour faire ressortir des éléments graphiques comme les cards tout en respectant les codes du dark mode.
Gestion de projet
Pour cela, j’ai créé un espace partagé avec toute l’équipe Edidact sur Notion où j’ai centralisé toutes les informations importantes.
On y retrouvait :
- le retroplanning du projet
- les comptes rendus de réunion afin d’avoir une trace des demandes de modifications et des choix validés
- les liens pour les wireframes, moodboard et maquettes
- une zone d’échange afin de ne plus se perdre dans des mails

