Création de l’application mobile The French Enveloppe

Contexte
Thomas est parti d’un constat : en France, l’éducation sur la gestion financière est très peu répandue.
La plupart des gens épargnent et aimeraient faire plus mais ne savent pas trop par où commencer.
C’est de là qu’est née l’idée de l’application mobile The French Enveloppe. Elle se base sur les principes du budget en base 0. Elle utilise le système des enveloppes pour répartir son argent en fonction de différentes catégories. Une dimension éducative permet de sensibiliser et éduquer l’utilisateur à la gestion financière.
Objectif
Créer le MVP de l’application mobile
Points clés du projet
Application mobile
Expérience utilisateur
MVP
UI kit
Création des users flow
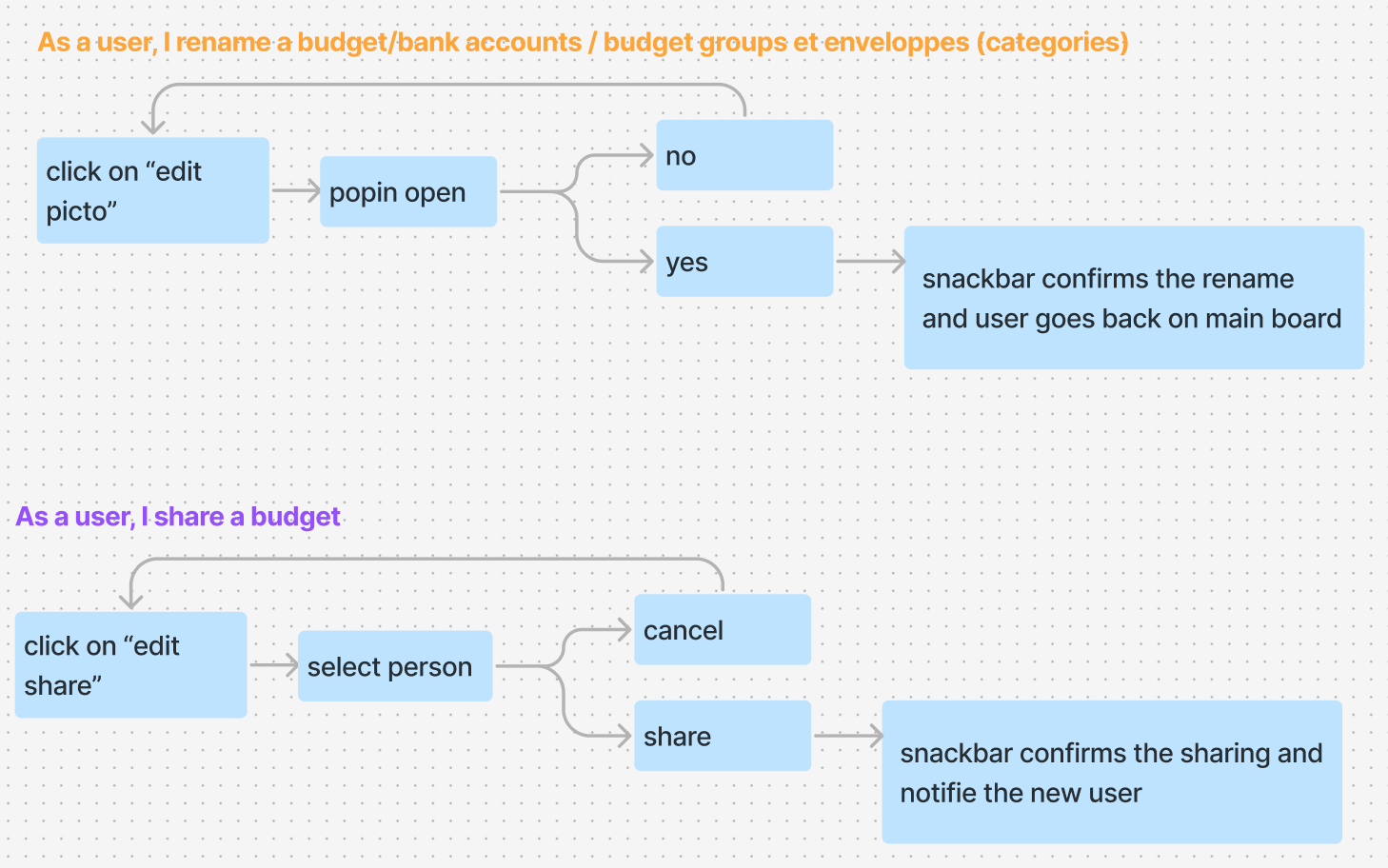
A partir des features fournies par Thomas, j’identifie tous les cas d’usages de l’application.
Grâce à l’atelier “task flow”, on identifie toutes les actions pour réaliser chaque cas d’usage. Ainsi, je crée des patterns afin d’avoir une expérience utilisateur cohérente sur l’ensemble de l’application.
Il permet de répondre aux questions comme quels sont les champs pour tel formulaire ? Lesquels sont obligatoires, etc…
À l’issue de cette séance de travail, les différents parcours utilisateurs sont validés et la partie wireframing peut commencer.

Extrait du résultat de l’atelier « taskflow » réalisé avec FigJam.
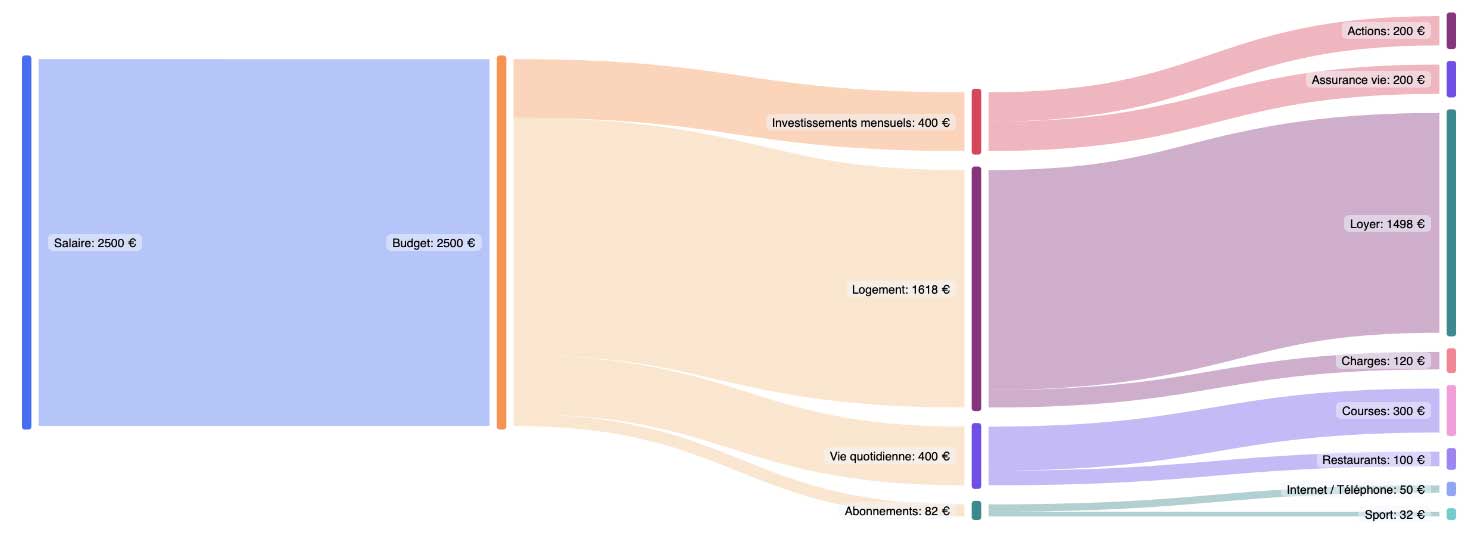
L’élément central : le cash flow
Avez-vous déjà vu un cash flow ?
Ça peut ressembler à ça

Bon sur un mobile cette vue est impossible et illisible.
Il a fallu trouver une solution pour afficher les informations de manière lisible et pertinente.
C’est là que j’entre en scène.
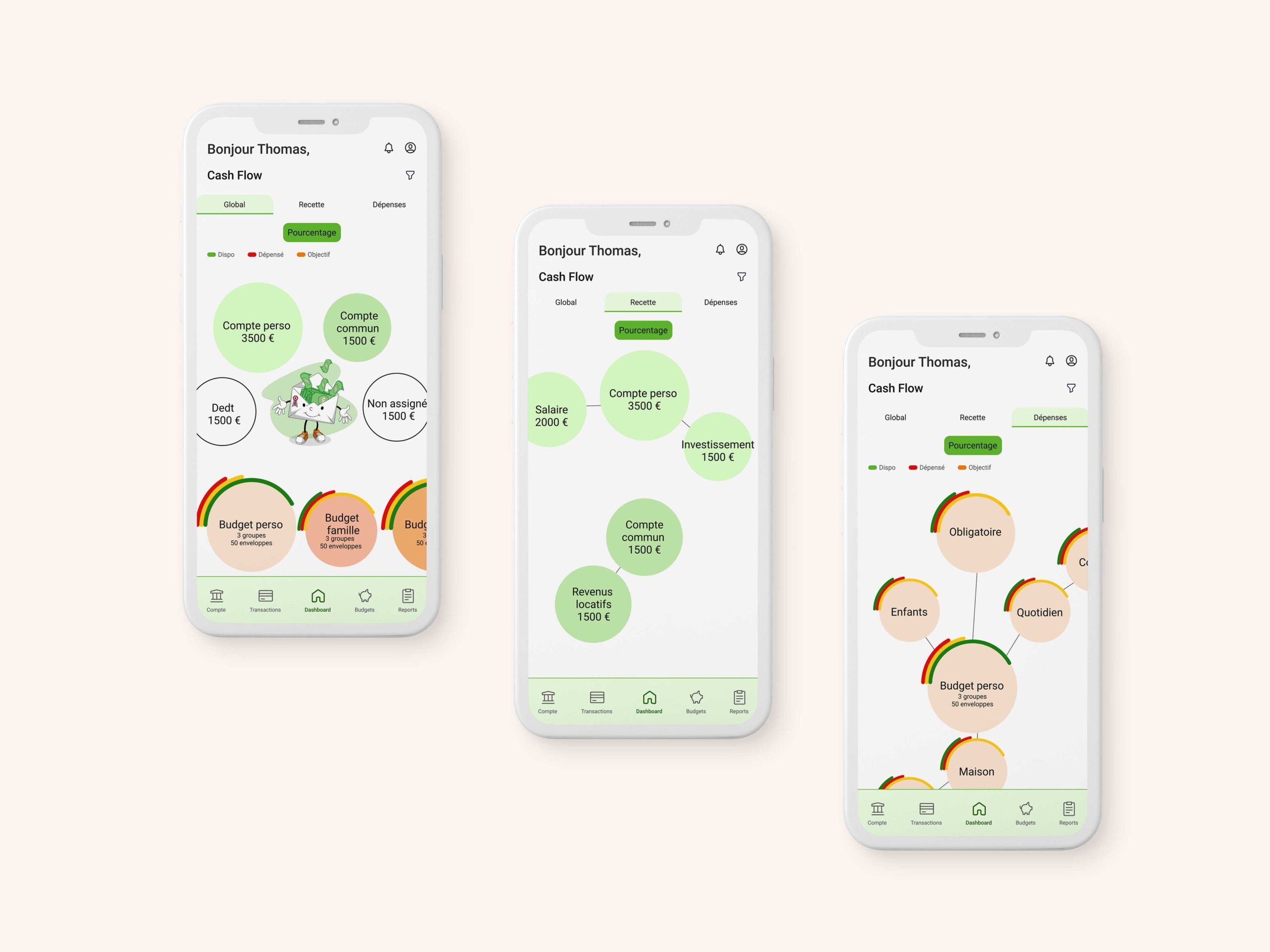
J’ai proposé une vue 3 en 1 :
- une vision globale
- une vue recette
- une vue dépense
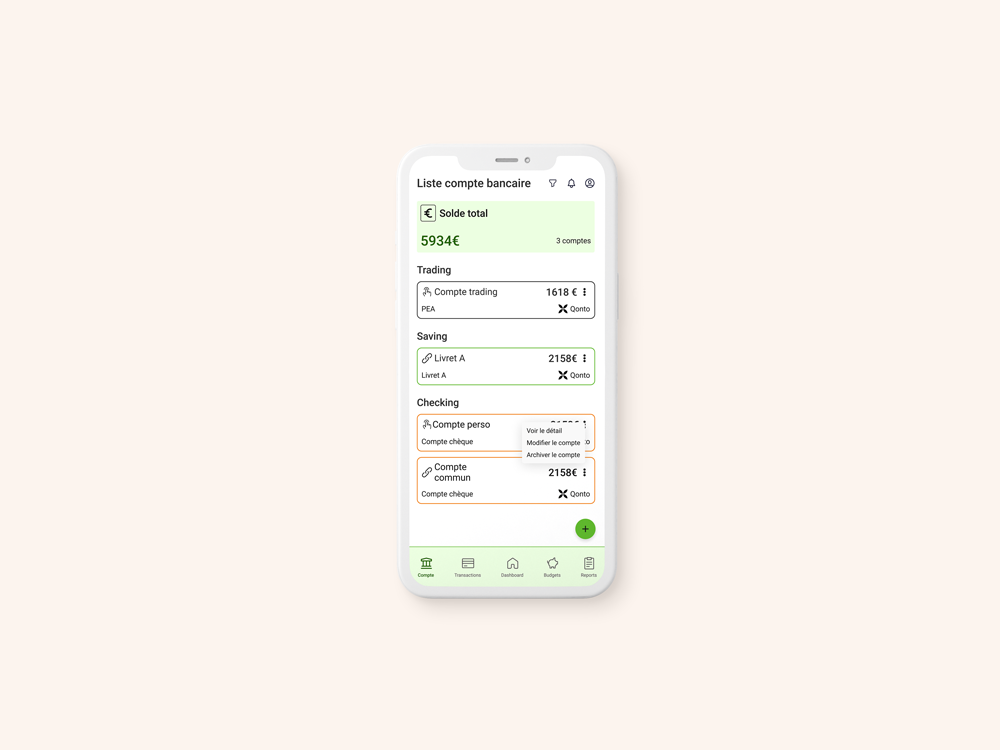
Grâce à la vue globale, l’utilisateur voit l’ensemble de ces mouvements bancaires.
Pour chaque budget, il voit
- l’objectif financier
- l’argent disponible
- l’argent dépensé.
Ainsi, il sait où il en est
Pour la vue dépense, il a des informations supplémentaires. Il a une vue plus précise de ces dépenses en fonction de chaque budget, groupe et enveloppe qu’il a défini lors de la création de son compte. Grâce à cette vue, il manage de manière plus précise ses dépenses.


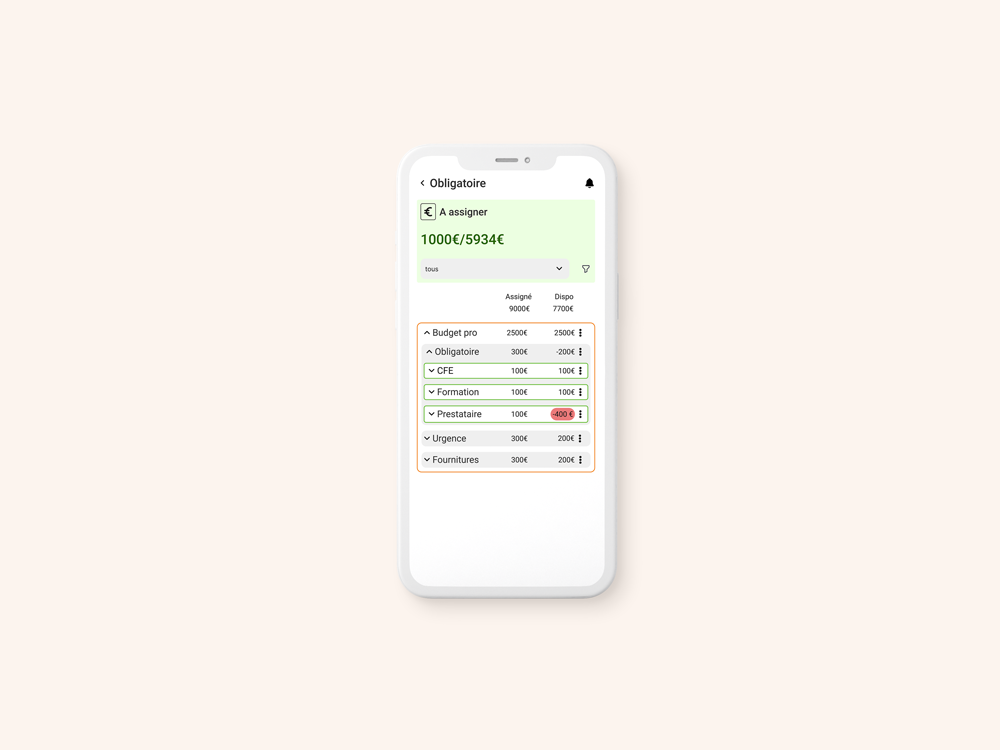
Détail d’un budget
En cliquant sur une bulle, il voit le détail des mouvements bancaires. Encore une fois la difficulté est la quantité d’information à afficher.
Structurer l’information de manière pragmatique a été le gros enjeu de cet écran.
J’ai échangé avec mon client afin de savoir :
- Quelles sont les infos importantes ? Les infos secondaires ?
- Quel est l’objectif de cet écran ?
- quelles sont les actions que l’on peut faire
- etc.
Tout ce travail de recherche, de veille et une itération m’ont permis d’arriver à ce résultat.
L’objectif financier du budget et l’argent disponible sont visibles en premier.
Dans chaque budget, l’utilisateur identifie très rapidement les groupes et enveloppes dans les groupes avec l’argent assignée et disponible. Les enveloppes où il manque de l’argent sont signalées grâce à un fond rouge. Inversement les enveloppes excédentaires sont signalées en vert.
Le côté éducatif
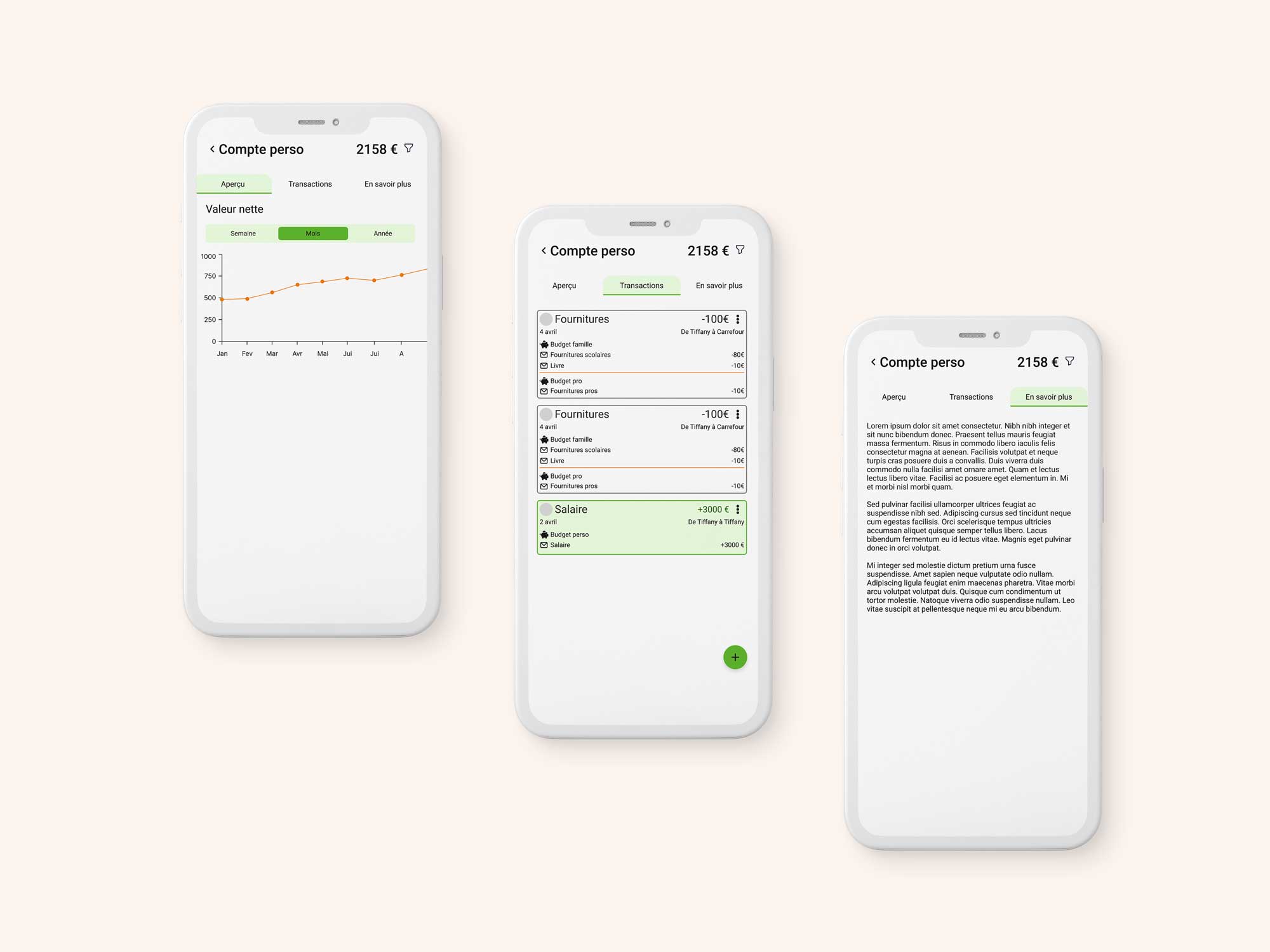
La partie éducative est accessible une fois que l’on est sur un compte.
Prenons l’exemple du compte perso qui est un compte « checking ».
En rentrant dans le détail du compte, l’utilisateur peut voir :
– un aperçu des mouvements bancaires
– les transactions
– avoir des conseils personnaliser, en fonction de sa situation et du type de compte qu’il a. Ces conseils ont pour but de l’aider dans sa gestion financière pour atteindre ses objectifs entre autres