Refonte d’un logiciel SaaS style jobboard

Contexte
ABC jobboard propose une plateforme de cooptation et un jobboard. Les entreprises l’utilisant peuvent publier des offres d’emploi, ainsi leurs salariées peuvent coopter des personnes correspondant aux profils recherchés.
ABC jobboard a fait appel à moi pour :
- refondre les différents parcours utilisateurs clés de la plateforme
- ajouter la fonctionnalité “publier une offre d’emploi”
- mettre en place une marque blanche
Pour des raisons de confidentialité, j’ai changé le nom de l’entreprise.
Objectifs
- Optimiser l’expérience utilisateur de la plateforme
- Ajouter la fonctionnalité “ajout d’une offre d’emploi
- Avoir une réflexion “marque blanche” dans la conception des écrans
- Mise en place d’un UI kit
Points clés du projet
Start-up
Plateforme web
Mise en place UI kit
Tests utilisateurs
Analyse de l’existant
J’ai donc demandé aux équipes de développement de me créer un compte de test et je me suis baladée sur la plateforme.
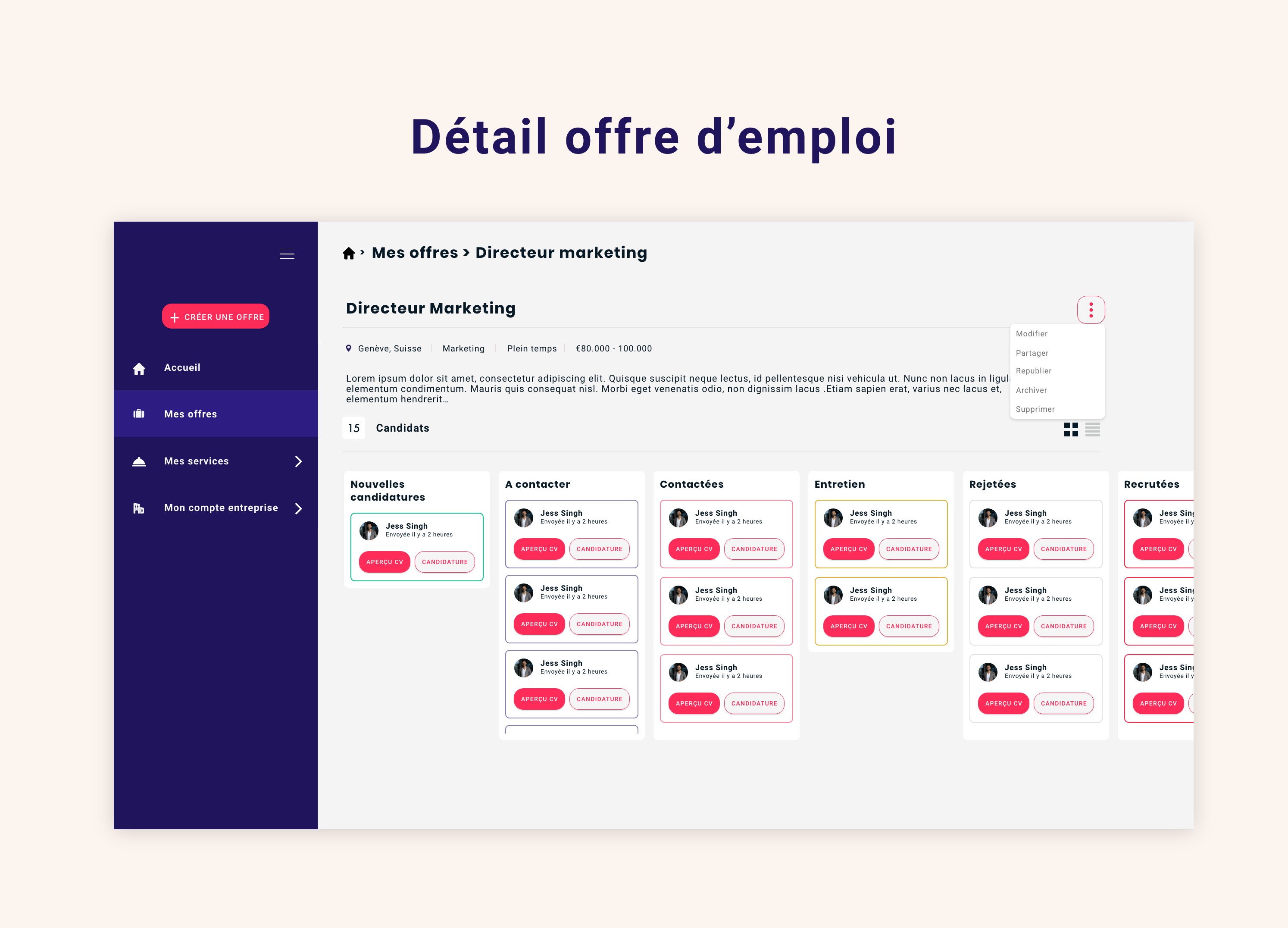
J’ai relevé différents problèmes notamment sur la présentation du détail des offres. Les boutons d’actions étaient tous visibles. Le suivi des candidatures était complexe.
J’ai donc proposé de regrouper les boutons d’actions sous un menu contextuel et je me suis inspiré de Trello pour faciliter le suivi des candidatures. J’ai mis en place un système de “glisser-déposer” pour faire évoluer le statut des différentes candidatures.
Lors de mon analyse, j’ai relevé des problèmes d’accessibilité comme par exemple des boutons non cliquables en gris avec du texte en blanc ou encore du texte gris sur fond gris.


Mise en place de l’UI kit
Lorsque je suis arrivée sur le projet une première version de maquettes existée.
Quand j’ai mis le nez dedans, une chose m’a sauté aux yeux : il y avait environ 30 tailles de typographie différentes ! Les maquettes étaient belles mais difficilement réalisable et maintenable techniquement.
La charte graphique était beaucoup trop light. L’équipe communication a pris le relais sur ce sujet en suivant mes recommandations.
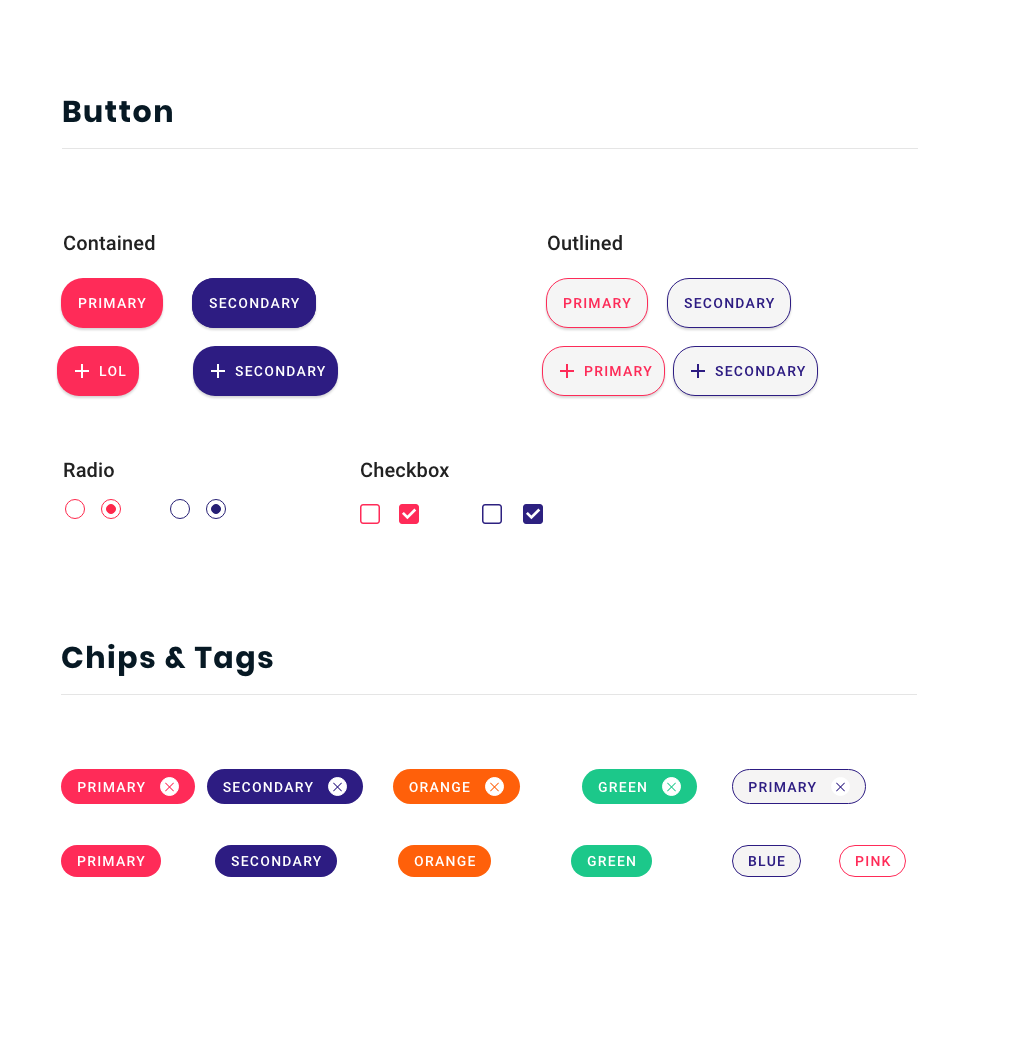
J’ai donc commencé par mettre en place les bases d’un UI kit en :
- définissant les différents niveaux de titre
- créant une palette de couleur complète (notamment avec des couleurs de background)
- identifiant une couleur principale et secondaire
Refonte de l’existant et ajout de nouvelles fonctionnalités
J’ai commencé par refondre l’existant en m’inspirant des tendances actuelles et des outils que j’utilise au quotidien.
Ensuite je me suis focalisée sur la fonctionnalité “ajouter une offre d’emploi”.
J’ai commencé par faire un benchmark de ce qui se faisait en regardant et testant les différents jobboards du marché. J’ai aussi échangé avec les équipes afin de savoir toutes les informations nécessaires à faire apparaître dans la création d’une offre d’emploi.
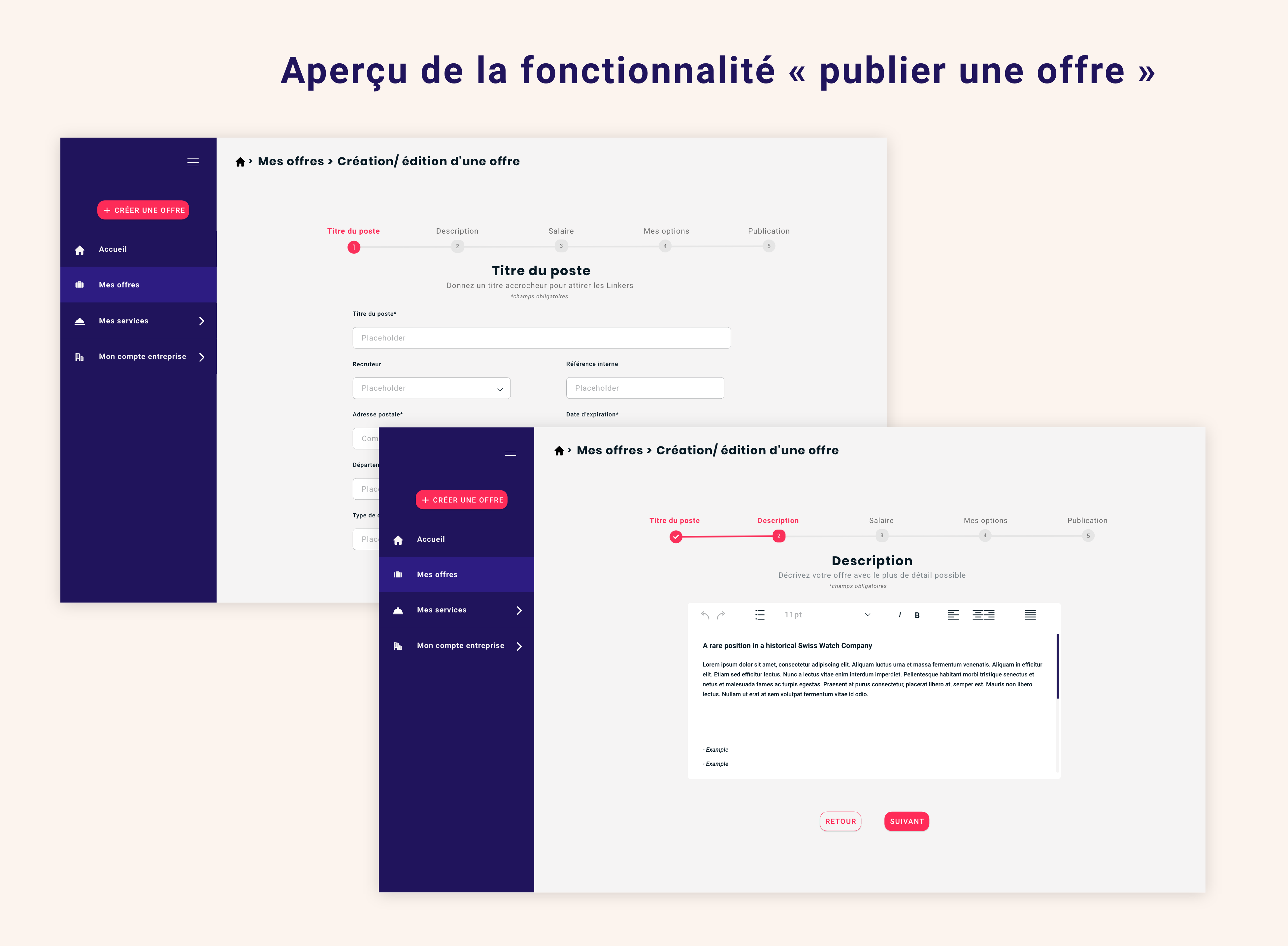
Finalement la création d’une offre d’emploi est un formulaire avec différentes catégories d’informations.
J’ai donc fait le choix d’utiliser un stepper pour mettre en avant les différentes étapes et guider l’utilisateur. Grâce à cet élément, il sait où il en est dans le processus de création de l’offre.

Logique de la marque blanche
ABC jobboard propose sa plateforme en marque blanche. Ça signifie que chaque entreprise optant pour cette offre pourra appliquer son univers graphique à la plateforme d’ABC jobboard.
Pour pouvoir proposer ça, il faut la mettre en place dès la réflexion graphique.
Tout mon travail de création graphique a pris en compte ce besoin du client. J’ai pensé chaque couleur en couleur principale et accent et non pas rose et bleu, chaque typo en typo de titre et typo de texte et non pas Poppins pour les titres et Roboto pour le texte. J’ai eu cette logique pour chaque élément graphique de la plateforme.
Ainsi, j’ai créé des guidelines regroupant toutes ces informations afin que les équipes de développement soient autonomes sur ce sujet. Et c’est à cette étape que l’utilisation d’un UI kit prend tout son sens et nous fait gagner un temps précieux.
Pour des raisons de confidentialité, je ne peux pas donner d’exemple.
Gestion de projet
Les dailies nous permettaient d’ajuster la charge de travail ou faire remonter des éventuels problèmes. Etant seule sur la partie design, je communiquais avec l’équipe de développement sur mon avancement et les fonctionnalités à faire en priorité puisque leur travail dépendait du mien. J’organisais des réunions avec le CTO pour présenter mes travaux avant validation et que l’équipe de développement intègrent mes maquettes.

