Création du site web pour Tolma, cabinet d’avocats spécialisé pour les startups, les indépendants et ESS

Contexte
Elle ne voulait pas un site classique comme tous les sites d’avocats. Elle voulait quelque chose qui lui ressemble et qui casse les codes. C’est pourquoi, elle a voulu créer une identité de marque forte et colorée, un site web présentant ses offres tout en mettant en avant ses valeurs.
Objectifs
Créer un site dynamique pour le cabinet Tolma
et mettre en avant les différents clients idéaux
Points clés du projet
Gestion de projet
et d’équipe
Collaboration et travail d’équipe
Responsive design
Création d’un univers graphique en cohérence avec la charte
Gestion de projet et d’équipe
Sur ce projet, la grosse nouveauté pour moi a été la gestion dune équipe de 3 indépendantes avec les plannings surchargés qui vont avec, les imprévus, les contraints de chacune et une cliente très occupée.
Nous avons créé un espace de travail collaboratif. Ainsi tout était centralisé au même endroit. Cela a facilité le partage des différents fichiers, fluidifier la communication et ainsi éviter de se perdre dans les mails.
Sur ce projet il y avait 4 actrices principales :
– Paola Iannucci, la directrice artistique et l’intégratrice wordpress
– Julie Barthélémy, la copywriter
– Cindy Hérault la cliente et sa collaboratrice Anouk Barba
– Et moi-même en charge de la conception du site et de la gestion du projet
Un planning a été mis en place. Ainsi chacune était sur le projet à des moments différents. Nous avons travaillé en étroite collaboration car, chaque axe impactait le travail d’une autre.
Des imprévus se sont invités sur le projet, une bonne communication a permis à tout le monde de les gérer au mieux. J’ai donc ajusté le planning en fonction et le projet a pu se dérouler dans de bonnes conditions.


Veille concurentielle et arborescence
Cela a permis de bien comprendre son besoin, ses objectifs et dans quelle direction elle voulait aller.
Après une phase de recherche et de veille, l’arborescence a été faite.
Le point clé de l’arborescence était de bien faire apparaître les 3 utilisateurs cibles : les startups, les indépendats et les entreprises sociales et solidaires.
C’est pourquoi, nous avons fait le choix de faire une page par utilisateur cible.
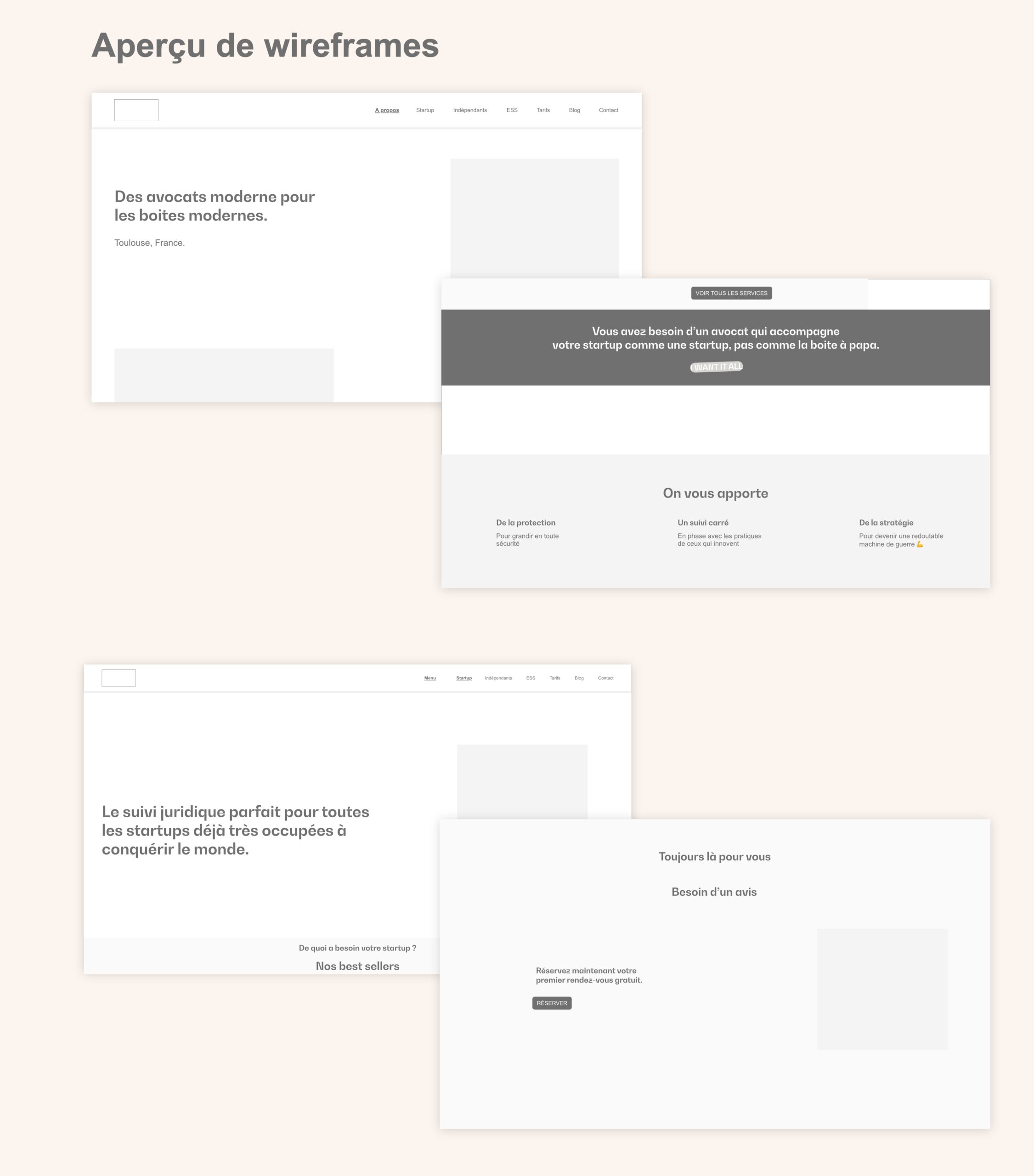
Structure des écrans
Pour cette partie, j’ai travaillé en étroite collaboration avec Julie.
Elle était en charge de l’écriture des textes. Son travail m’a beaucoup aidé quant à la conception des différents écrans.
Très rapidement, on a pu identifier les éléments importants et donc les mettre en avant.
Une fois la structure des différents écrans validée, je suis passée au design du site.


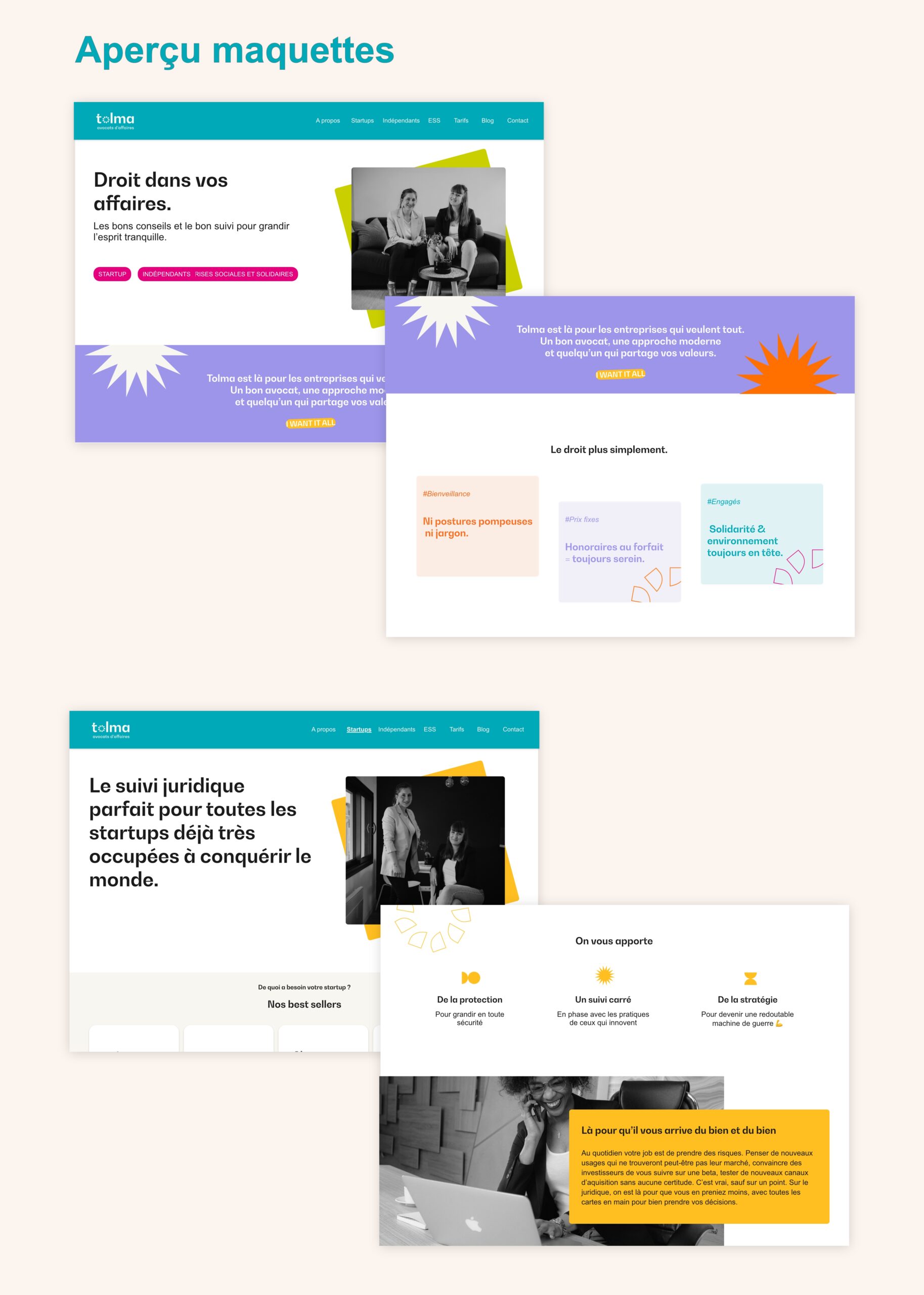
Application de la charte graphique
Après une phase de veille graphique, je me suis inspirée de la charte pour créer un univers graphique cohérent avec la nouvelle identité visuelle et la décliner sur l’ensemble des écrans.
Pour mettre en avant les 3 utilisateurs cibles différents, j’ai fait le choix d’appliquer une couleur de la palette par page. Ainsi visuellement, l’utilisateur pourra très rapidement identifier la page sur laquelle il est.
