Création de l’application mobile Uroquest
Pierre Fabre & AFU

Contexte
Les urologues de l’AFU se sont rendu compte que les personnes atteintes de problèmes urinaires ne remplissaient pas toujours leur document de suivi, ou que les documents papiers se perdaient d’un rdv à l’autre, voire d’un médecin à l’autre. C’est pourquoi, ils ont souhaité digitaliser ce process, en partenariat avec Pierre Fabre et l’agence Brandsetter, à travers une application mobile.
Problématique
Comment concevoir une application mobile sur les fuites urinaires ludique, fun, intuitive pour des personnes peu familières avec les outils digitaux ?
Points clés du projet
Utilisateur cible peu digitalisé
Prendre en compte les contraintes techniques
Deadlines très courtes
Création d’un univers fun et coloré
Les contours du projet
Avant de me lancer dans la création des wireframes, j’ai eu un gros travail de recherche pour bien comprendre les problématiques de chaque partie prenante du projet.
Tout d’abord, les urologues.
Ils m’ont fourni les documents papiers qu’ils utilisaient avec leurs patients jusqu’à maintenant, les contraintes de ces derniers, les éléments à faire apparaitre dans l’application, les éléments à rajouter, les contraintes, etc.
Ensuite, les utilisateurs cibles. Ce sont principalement des personnes d’un certain âge et peu ou pas digitalisées. Cette information est cruciale, car elle a eu un impact sur le parcours utilisateur, la structure des écrans et plus particulièrement le choix de l’univers graphique (taille typo, couleurs, etc.).
Et enfin l’équipe de développement. Le timing étant très serré, il a fallu jongler avec les emplois du temps de chaque membre du projet tout en respectant à la lettre les guidelines des applications iOS. Il n’y a pas eu de création ou de customisation de composant.


La conception des écrans
Une fois tous ces éléments pris en compte, la partie conception a pu commencer. J’ai travaillé en étroite collaboration avec toute l’équipe projet afin de proposer la meilleure expérience possible. Le travail sur le wording a été très important. Sur ce point, le client a apporté son expertise métier. Il y a un vrai gage de qualité et de pertinence. Ainsi, ce travail permet de guider l’utilisateur au mieux, d’expliciter chaque picto et donc de favoriser l’expérience utilisateur.
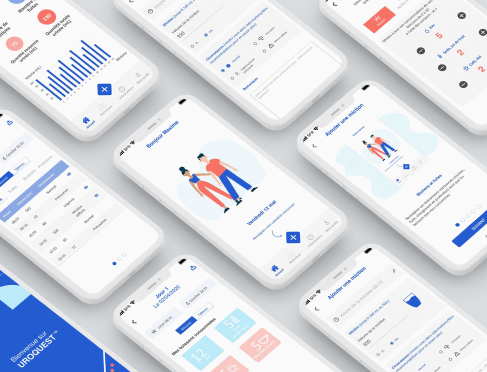
Design des interfaces et d’un univers graphique
Dès que le fond est validé par toute l’équipe projet, je passe à la forme, autrement dit les maquettes.
Après quelques recherches graphiques, je crée un univers correspondant aux demandes et besoins du client. Sur ce projet, là encore, il y avait de gros enjeux. Il fallait créer un univers pop et coloré, avec des couleurs qui parleraient aux utilisateurs tout en rappelant l’univers graphique (sous-entendu le bleu) de Pierre Fabre, mais sans le copier !
Le choix d’un univers pop et coloré était un choix stratégique des commanditaires. En effet, ils souhaitaient ne surtout pas stigmatiser les utilisateurs quant à leur souci de santé. Il fallait que l’utilisateur prenne plaisir à utiliser l’application tout en s’identifiant à l’univers graphique.
Encore une fois, tout ce travail s’est fait en étroite collaboration avec toutes les parties prenantes du projet.
Ce projet fut un réel challenge notamment à cause du délai très court. Il a donc fallu faire preuve de rigueur, d’adaptation, d’écoute et de travail d’équipe.